作り続けるための仕組みづくり

グラフィックデザインの環境はいまや完全にビッグ・テックが提供するアプリケーションに囲いこまれてしまったようにみえる。しかし近年、デザイナーたちはそのような枠組みにとどまらない自由なアプローチを探究し続けてきた。身体性やアナログツールの復権はその代表的な動向だといえる。また、3Dや動画をはじめとするデジタル環境のさらなる深部へと方法を拡張していく方向も見逃せない。そんななかデザイナーの石川将也はデザインツールを自らプログラムするというプロジェクトに取り組んでいる。本論ではその動機やプロセスを公開する。
●ちょっと一緒にやってみてください
The Graphic Design Reviewの読者の多くは、お使いのパソコンにAdobe Illustrator(CC)がインストールされていると思います。そこで、この文章をパソコンで読まれている方は、本稿の導入のための小さなワークショップとして、以下の手順を実行してみてください。
手順
1:Adobe Illustator(筆者はCC 2024使用) を起動して新規書類を作ってください。
2:ペンツールを使って、数点クリックして適当なパスを描いてください。この場合は「S」のようなパスを描きました。
3:描いたパスを選択して、⌘(WindowsであればCtrl)+Cでコピーしてください。
4:テキストエディタを開いて、⌘(Ctrl)+Vでペーストしてください[*1]。
私の場合は、以下のような文字列が現れました。
<?xml version=”1.0″ encoding=”UTF-8″?>
<svg id=”_レイヤー_1″ xmlns=”http://www.w3.org/2000/svg” viewBox=”0 0 543.09 710.22″>
<defs><style>.cls-1{fill:#fff;stroke:#000;stroke-miterlimit:10;}</style></defs>
<path class=”cls-1″ d=”m166.11.44C-462.01,332.97,935.33,302.48,430.11,709.83″/>
</svg>
このテキストは、SVG(Scalable Vector Graphics)形式の画像データそのものです。この中の
<path class=”cls-1″ d=”m166.11.44C-462.01,332.97,935.33,302.48,430.11,709.83″/>
というところが、さきほど描いたパスを定義しています。
5:次に、このパスを定義している数字をちょっと書き換えてみましょう。d=” ”の中に並ぶ数字のうち、「m166」を「m266」に、「935.33」を「635.33」にしてみます。
<path class=”cls-1″ d=”m266.11.44C-42.01,332.97,635.33,302.48,430.11,709.83″/>
6:最後にテキスト全体をコピーしてIllustratorにペーストしてください。
入力した変化が反映されたパスが現れるはずです。いつの頃からかAdobe Illustratorはクリップボードの内容をSVG形式で保持するようになっており、これを利用して他のアプリとのあいだでパスデータを行き来させられるのです[*2]。
この事実に気づいたときに、私は二つのことを考えました。
一つは、普段デザインツールとしてAdobe Illustratorを使用しているときはあまり意識されない、計算機としてのコンピュータの存在です。Illustratorに搭載されたさまざまなツールは、私たちが手の動きによって入力した値に対して計算を行い、結果としてこの文字列を生成しました。
つまり、Illustrator上に表示されたパスとテキストエディタに現れたコードは表現方法が違うだけで、同一のものです。クリエイティブコーディングに代表される「計算による表現」とIllustratorでの「手業を駆使した表現」が、水面下でつながっていることにあらためて気づかされたのです。
もう一つは、私自身が長年にわたって抱えていた課題を解決する糸口がここにあるかもしれない、ということでした。その課題というのは、この20年間いろいろな3Dツールの習得を試みましたが、たった一つを除いて、手に馴染まず身に付かなかったということです。
●ついぞ現れなかった理想の3Dアプリ
そのたった一つの3DツールというのはAdobe Dimensionsという、かつてAdobeが販売していたアプリケーションです。これは現在Adobe CCに収録されているDimensionとは別のアプリケーションで、1997年に発表された3.0Jを最後に開発が止まっています。

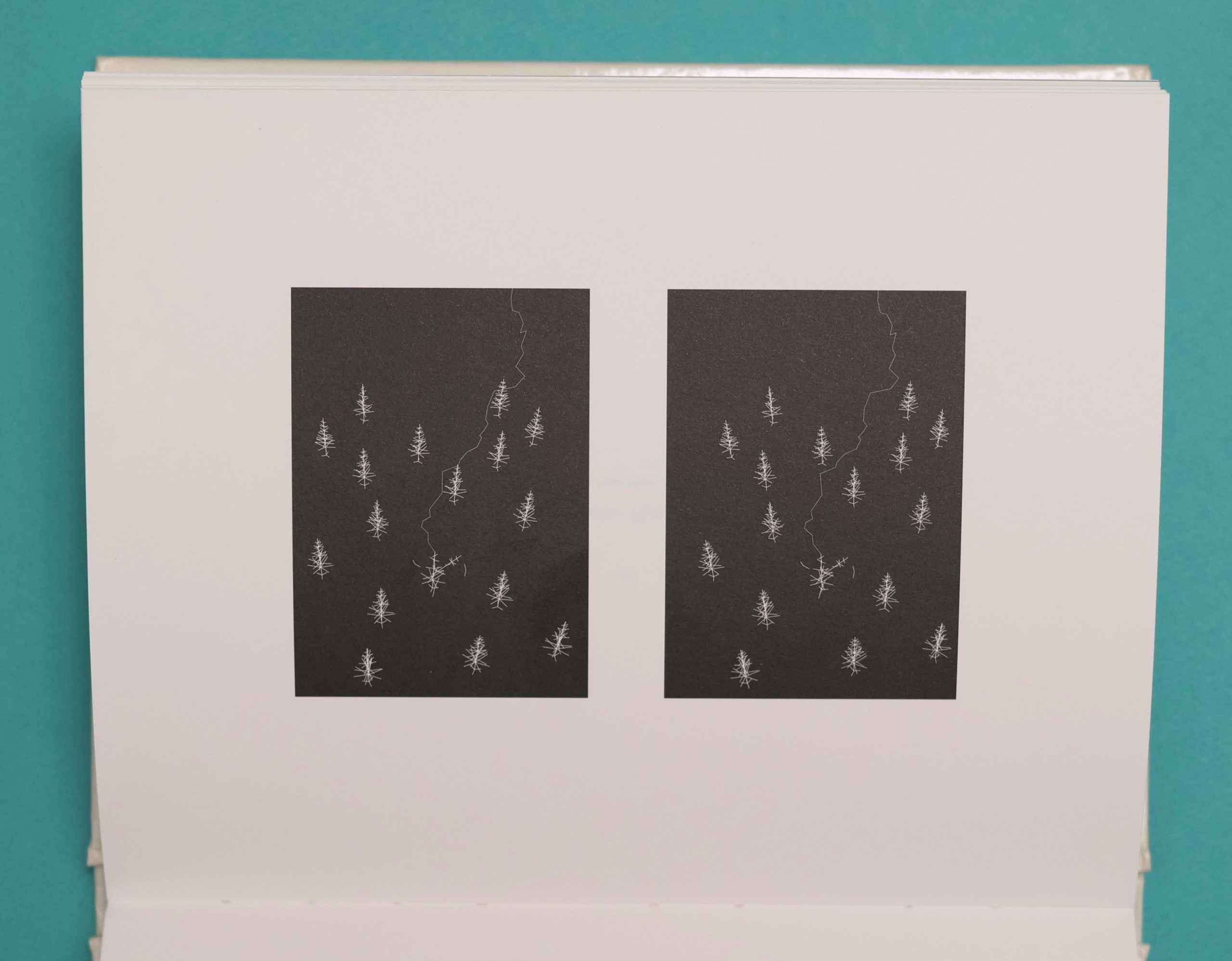
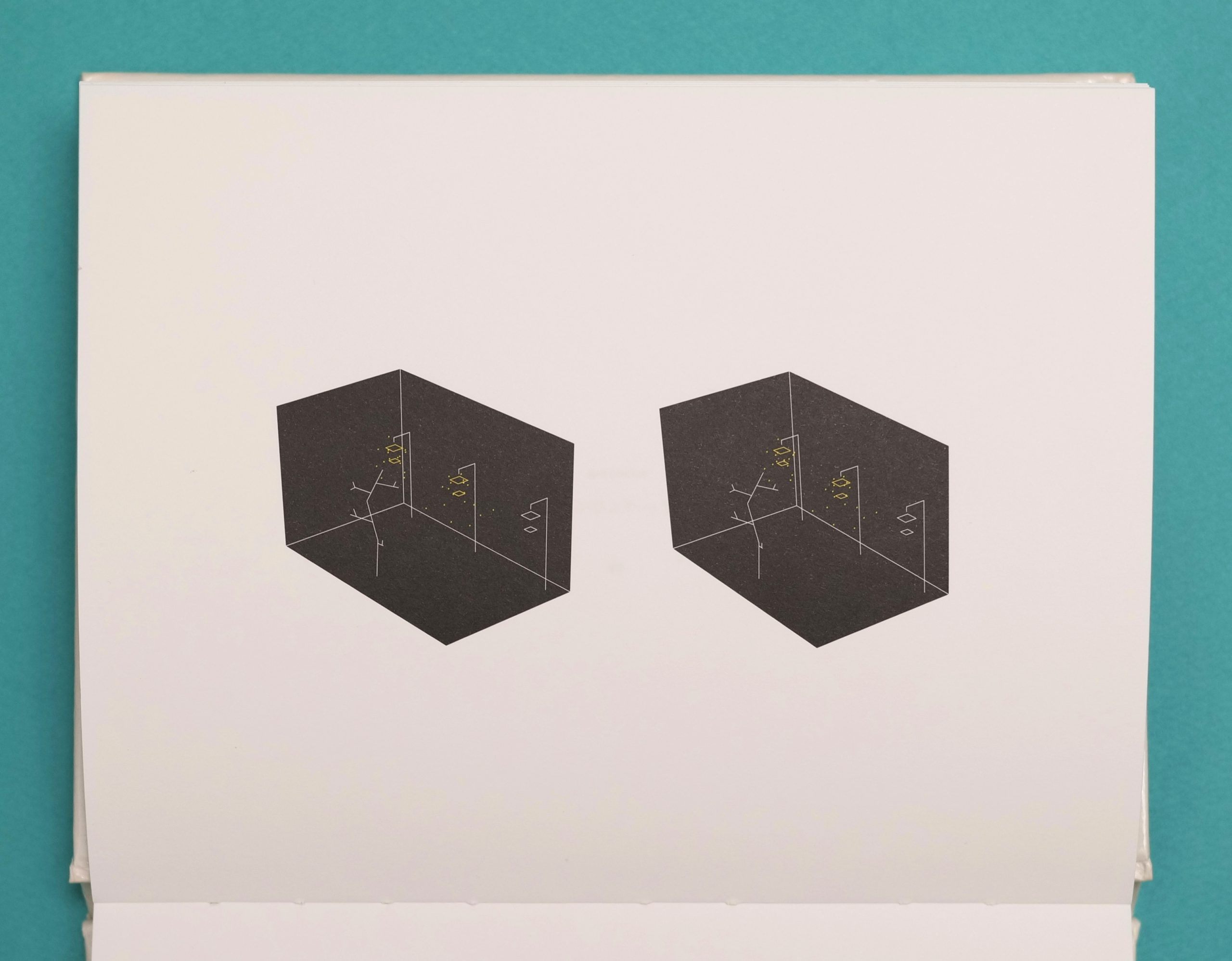
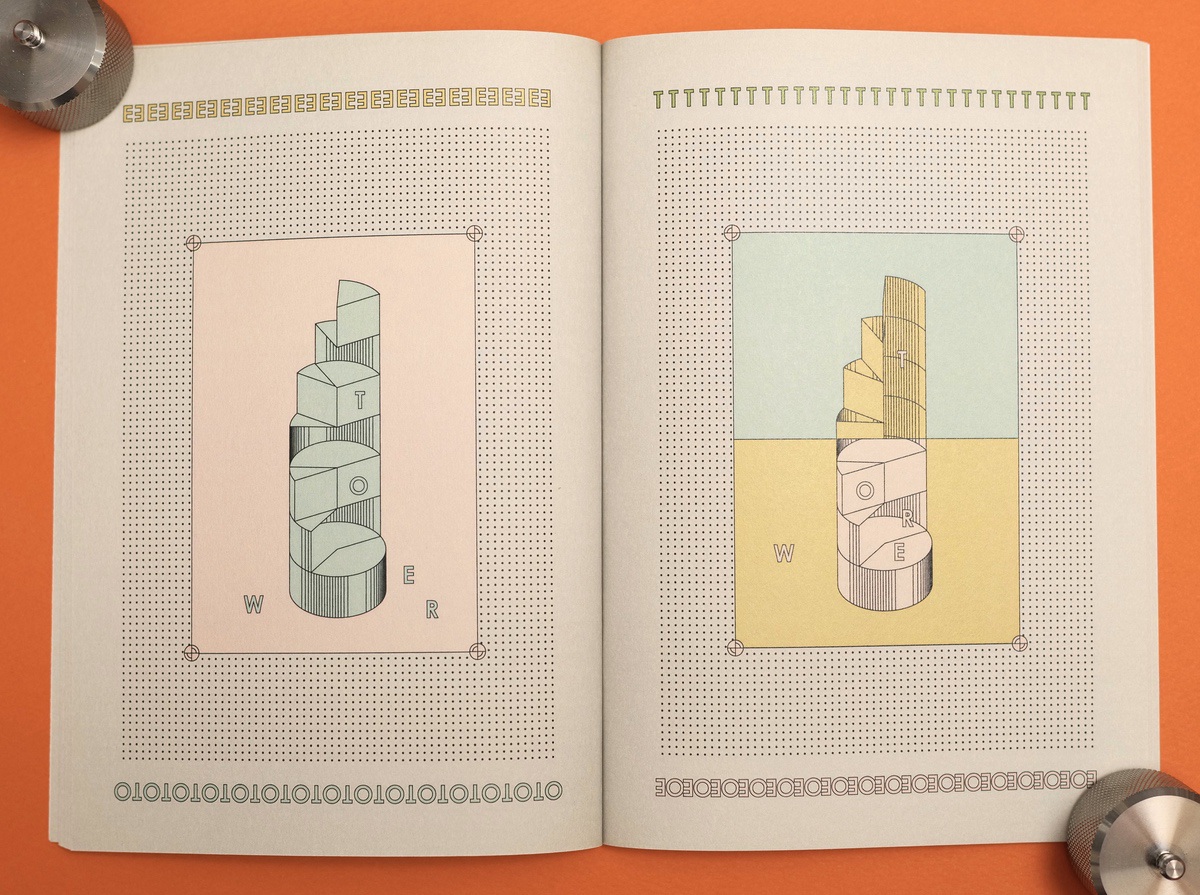
私がAdobe Dimesionsを使うようになったのは、学生時代所属していた慶應義塾大学環境情報学部佐藤雅彦研究室で取り組んだ『任意の点P』という書籍のプロジェクトがきっかけでした。『任意の点P』は、立体視の本です。本に埋め込まれたメガネを通してページを覗くことで、収録された小さな世界が立体となって読者の頭の中で立ち上がります。
この本の図版は、どれも点や線や面で構成されたシンプルで精緻なものですが、立体視のためには左眼と右眼それぞれに異なる視差をもつ画像を用意する必要があります。そのような画像を作るために、当時佐藤研のTA(ティーチング・アシスタント)だった村上泉さんが紹介してくれたのがAdobe Dimensionsでした。
このソフトの最大の特徴はAdobe Illustratorとの親和性でした。Dimensionsでは、Illustratorで描いたパスをコピー&ペーストでDimensions上の3D空間に貼り、それに厚みをつけたり回転させたりすることで立体のオブジェクトが作成できます。さらに、その3D空間をカメラの角度や遠近感を調整したうえで2次元のグラフィックとして切り取り、コピー&ペーストでふたたびIllustratorにパスとしてもってこられたのです。
『任意の点P』の図版も、まずパスをもとにしてDimensionsで3Dの世界を制作し、それを二つのアングルで撮影して生成された左眼用、右眼用のグラフィックをふたたびIllustrator上にもってきて色や線幅などの最終調整をする、というプロセスで作られました。

著:慶應義塾大学佐藤雅彦研究室+中村至男、企画・構成:佐藤雅彦、装丁:山本晃士ロバート、編集:田邊直子、作品制作:山本晃士、川村真司、中村至男、村上泉、玉川雄一、石川将也



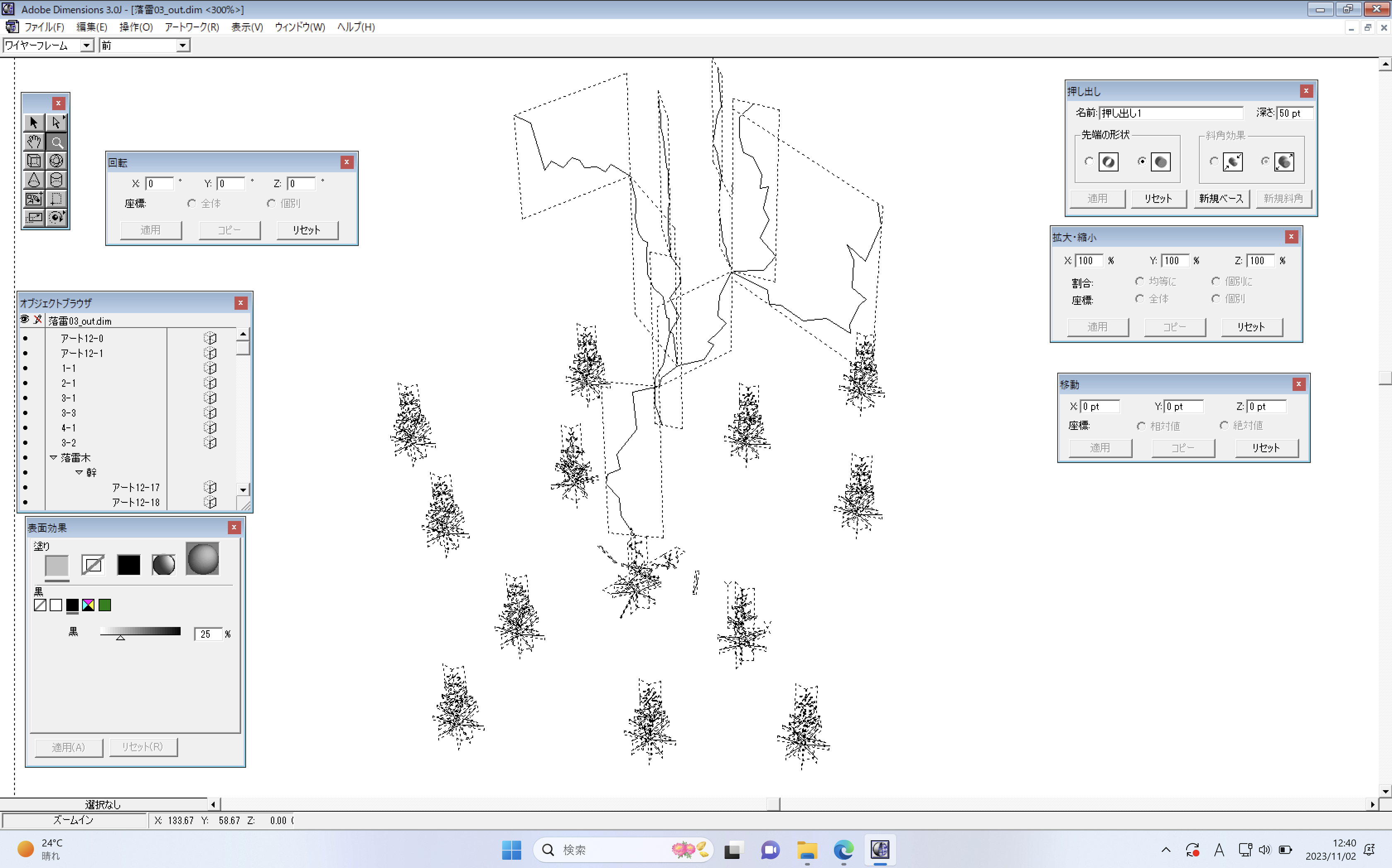
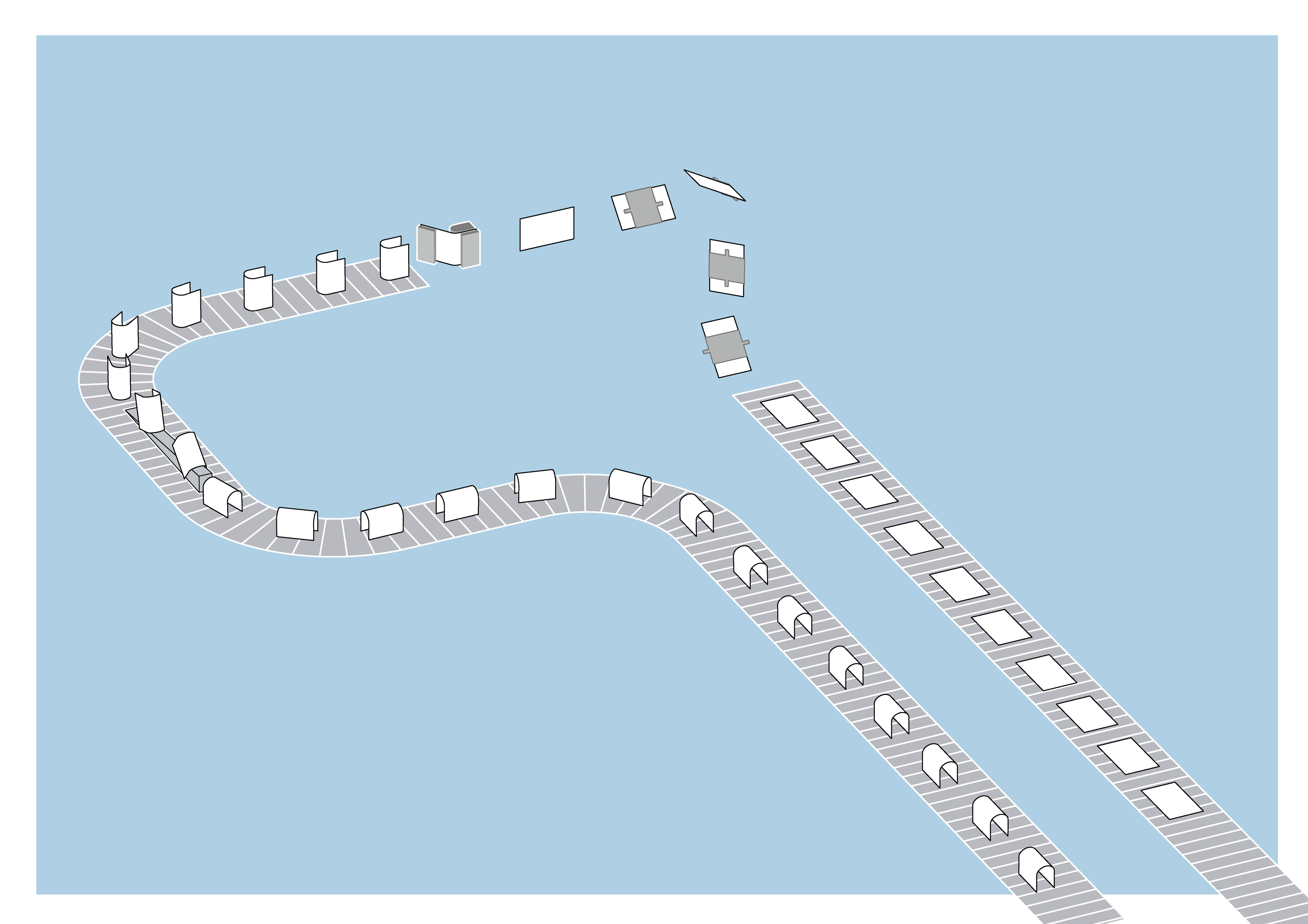
「街灯」をDimensions でカメラを変化させて表示しているところ。
『任意の点P』の作業で体験したDimensionsによるグラフィックの制作プロセス、つまり世界や情景を構造から作ってそれを切り取るという方法は私の手と頭によく馴染み、以後、数多くのグラフィックやイラスト、設計図などでDimensionsを活用していくことになりました。
しかし、Dimensionsは古いソフトなので映像制作には向かないなど不便な点も多くあります(そもそもアニメーション機能がない)。そこでこれまでblender、modo、CINEMA4Dといったさまざまな3Dソフトへの移行を試みてきたのですが、結局使い切れずにDimensionsに戻ってしまう、ということを繰り返してきました。これらの3Dソフトはシンプルにパスから立体を起こし、線幅や色彩などをIllustrator上で調節したいという私の目的に対しては、多機能すぎて使いこなせなかったのです[*3]。
Dimensionsを使い続ける間にも、MacOS9からOSXへ、PowerPCからIntelMacへといった環境変化があり、近年ではWindows版のDimensions 3.0JをIntelMacの仮想環境で使用するという状況でした。
そしてAppleシリコン搭載のMacが登場したことで、DimensionsもARM版Windows 11の仮想環境で動かすことになりました。しかし、この環境では「動くことは動くが、3回に一度は起動しない」「Illustrator 8へのコピペがなぜか失敗する」など、致命的な不具合が目立つようになりました(むしろそれでも動いてしまうこと自体が驚きなのですが)。
ここでようやく話が冒頭につながります。つまり、IllustratorからSVGをコピペできると気づいたことによって、ついにAdobe Dimensionsを諦め、代替となるアプリケーションを自分で作るという選択肢が現実味を帯びてきたのです。


●仕様を考える。自分はいったい何を必要としているのか
そこであらためて、Adobe Dimensionsの何が自分にとって使いやすかったのか考えました。
・3D空間にパスを置いていく・押し出すという、あくまで平面構成を基盤とした、いわば2.5Dの感覚で世界を構築していけること。
・構築した世界を、カメラで切り取る、という順序(まず構造を作り、最終的な絵作りの判断を先送りにする)。またグラフィックデザイン(レイアウト)としての完成形はIllustrator上で作成するというワークフロー。
・最初から最後までパス(ベジェ曲線)で作業できる(ポリゴンやラスタライズを経由せずデータが変質しない)のが精神的に気持ちいい。
・Illustratorとコピペで行き来できる。
これらを軸に、何をどう作ればいいのかを考えていきました。
まず、何が欲しいのか。それはSVGとしてIllustratorからもってきたパスを3D空間上に配置し視点を変更したり厚みを与えたりして立体化、これを特定の視点から見た2次元パスデータとしてクリップボードに保存し、ふたたびIllustratorにもってきてデザインに使える仕組み。言い換えれば、2次元の座標情報を3次元情報にして保持、オブジェクトの移動、変形と視点に応じて、座標変換を行うアプリケーションです。
欲を言えば、Dimensionsでできなかった機能、たとえば
・3D空間でのパスの線幅などのアピアランス調整。
・一度貼ったパスのアンカーポイントやハンドルを3D空間で後から編集。
・3D空間に直接ペンツールでパスを描く。
といったこともできるようにしたいと考えました。
次に、どう作るかです。これまでOSやCPUなどプラットフォームの変化に翻弄されたことを踏まえると、Webブラウザ上で動くアプリがよさそうだと考えました。そこで、プログラミング言語はjavascript、インターフェース部分はHTMLとCSSで作ることにします。これらに加え、プログラムの根幹部分のためにCGの基礎(座標変換と行列)、SVGの仕様、ベジェ曲線、計算幾何学などの知識やスキルも必要になります。
私はそれまでせいぜいProcessingで小さなプログラムを書く程度で、複雑なコードを書いた経験はほとんどなく、これらの知識については横目で通り過ぎたままきちんと理解してきませんでした。しかし、一つ一つをあらためて書籍や講座で学んでいけば欲しいものができそうな気がしてきたのです。
●そうしてできたもの
こうして私はアプリケーションを作りはじめました。2022年の10月31日に始めたので、おおよそ1年になります。実のところ、Adobe Dimensionsの代替となる3Dアプリ(仮称「dim」)はまだ完成していません(近日中には自分の作図の実用に足るところまでもっていきたいと考えていますが)。そこで本稿の残りでは、ここまでの過程でできた成果物や、そのあいだに考えたことを紹介したいと思います。
できたもの①:2次元グラフィック制作用ウェブアプリケーション
最初に作ってみたのは「生成したグラフィックをIllustratorにコピペする」機能を実装し、その有用性を検証するウェブアプリ、「metaballs」と「sunflower」です。
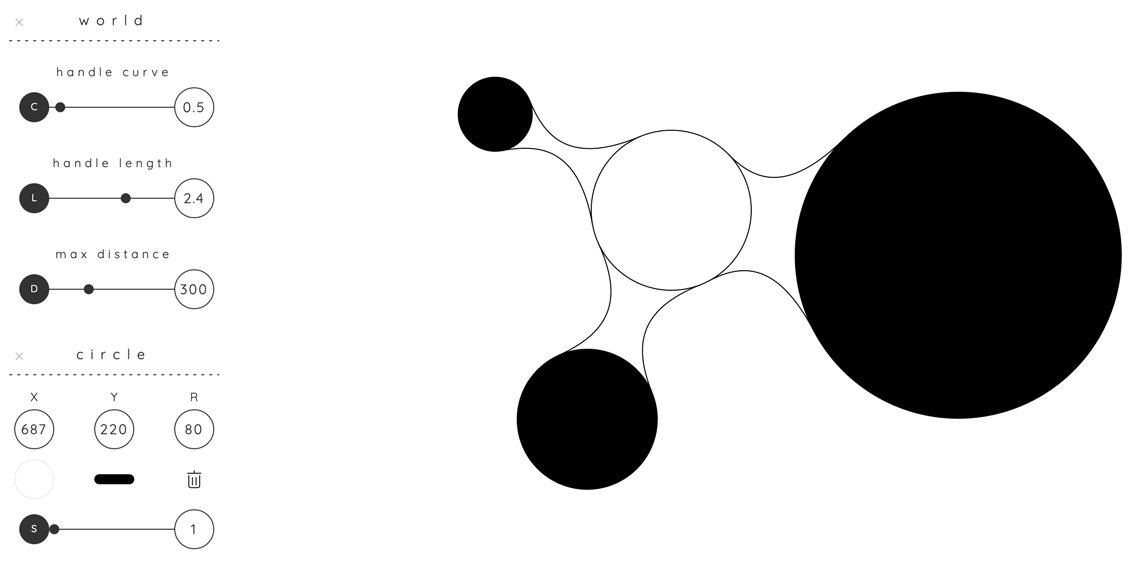
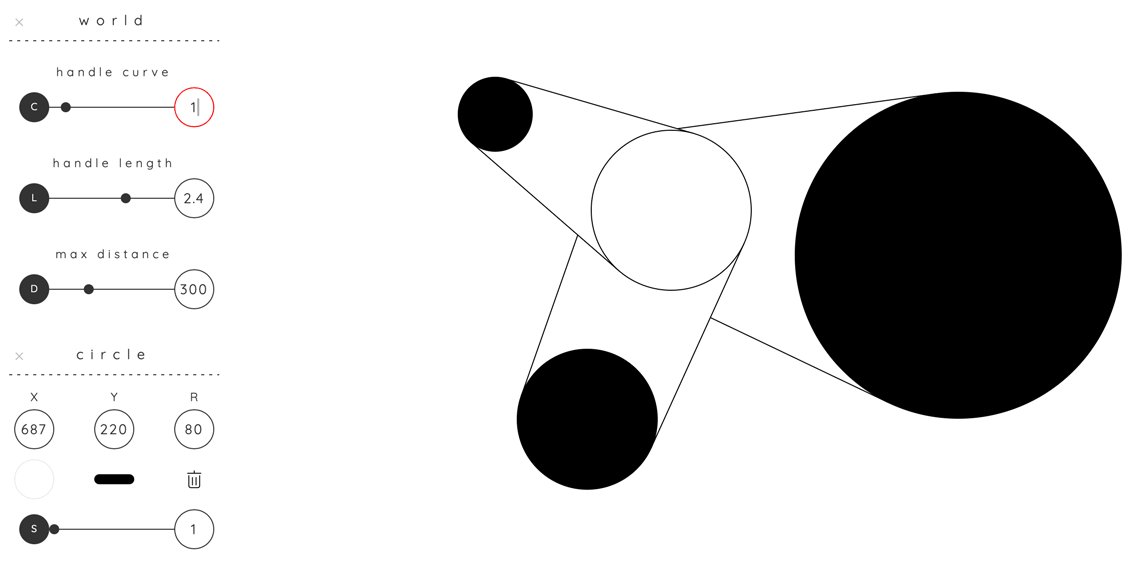
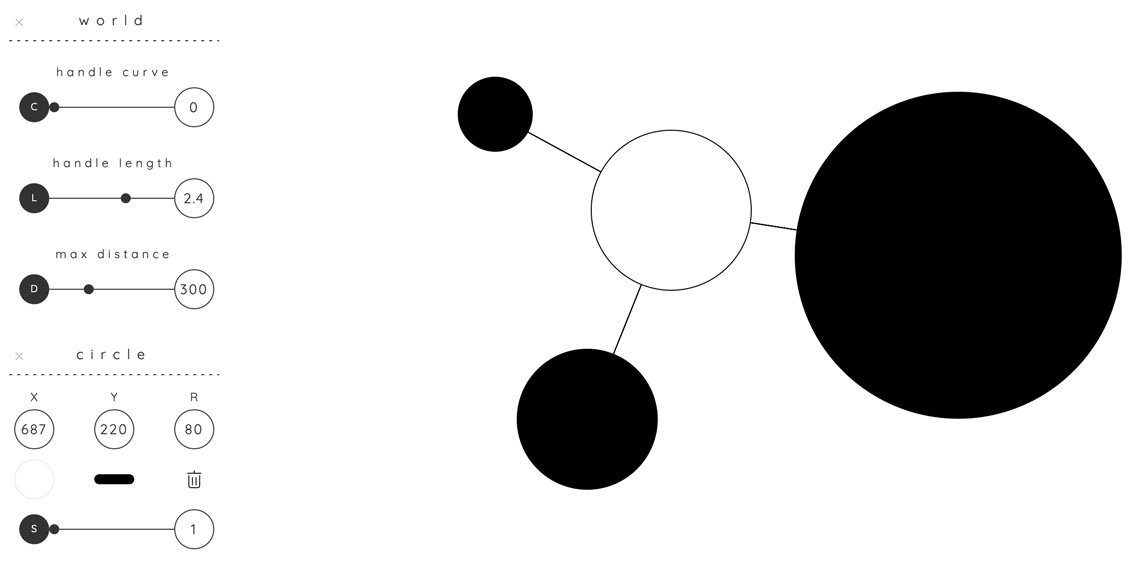
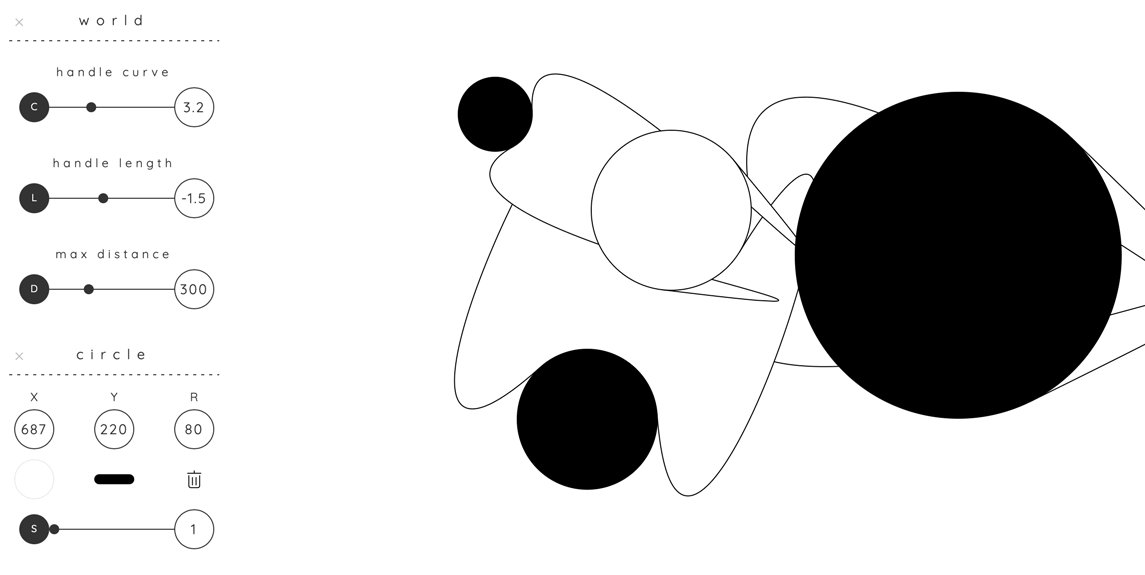
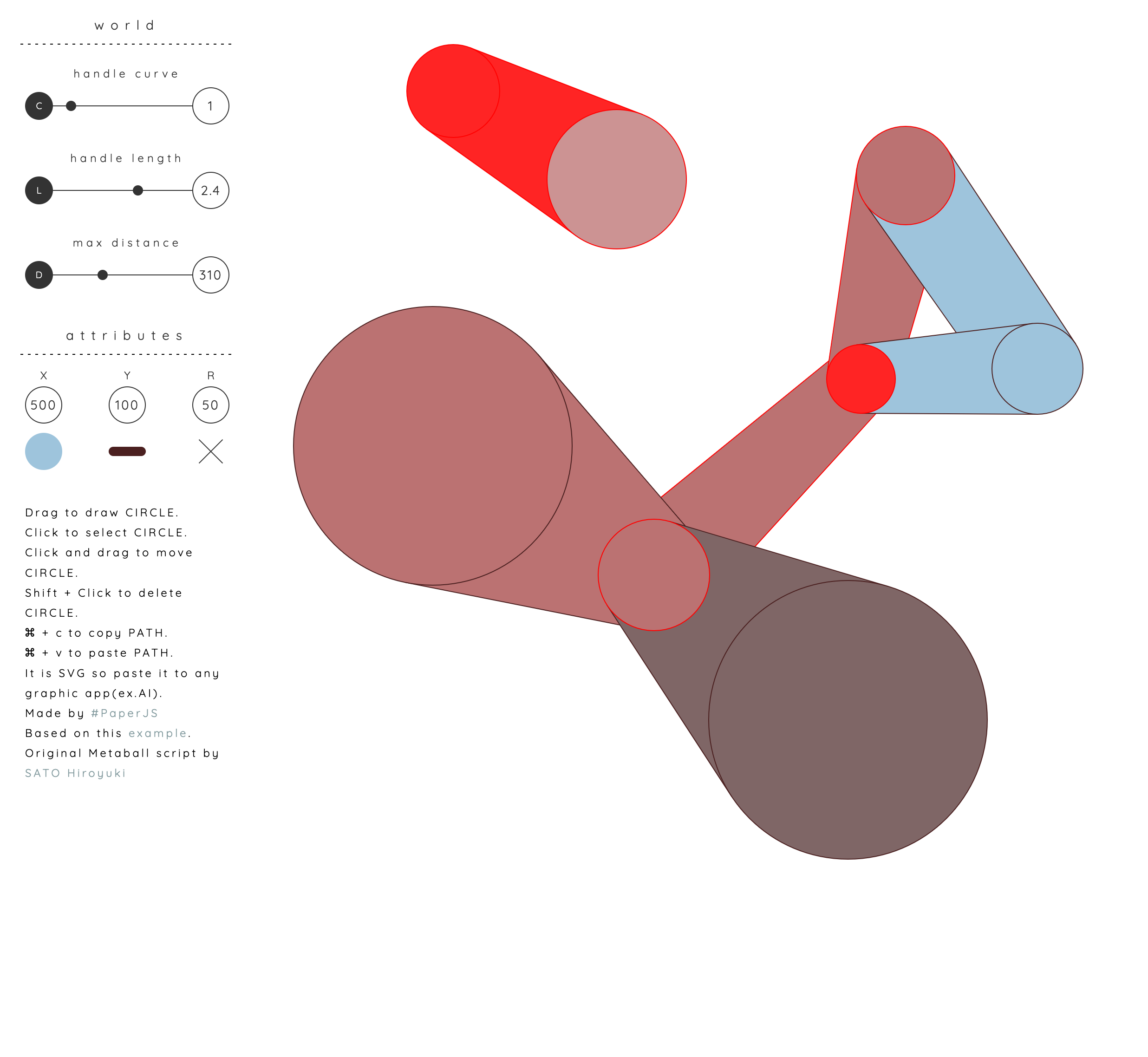
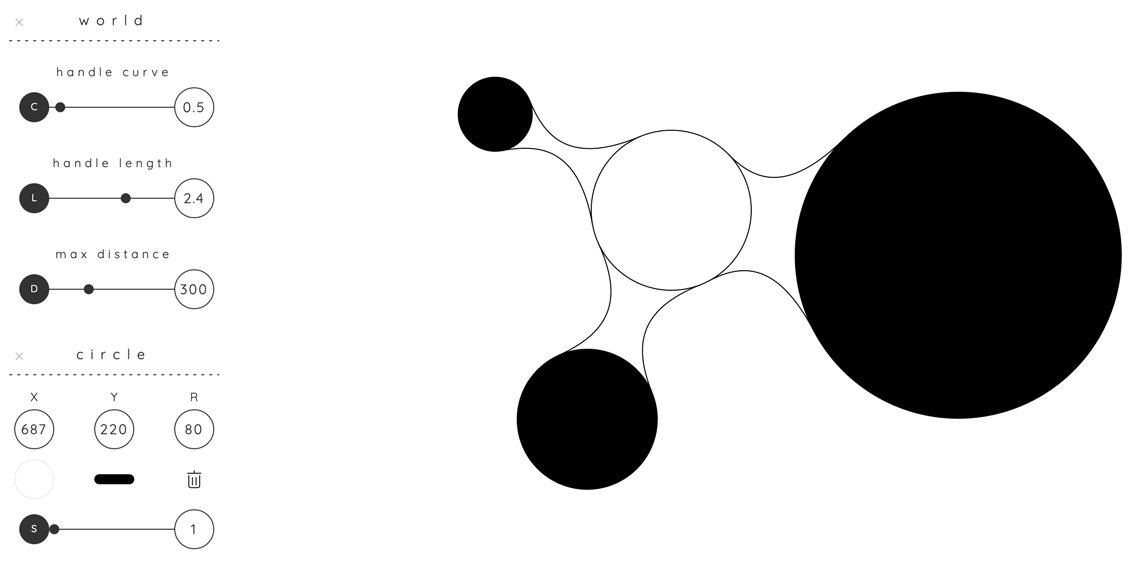
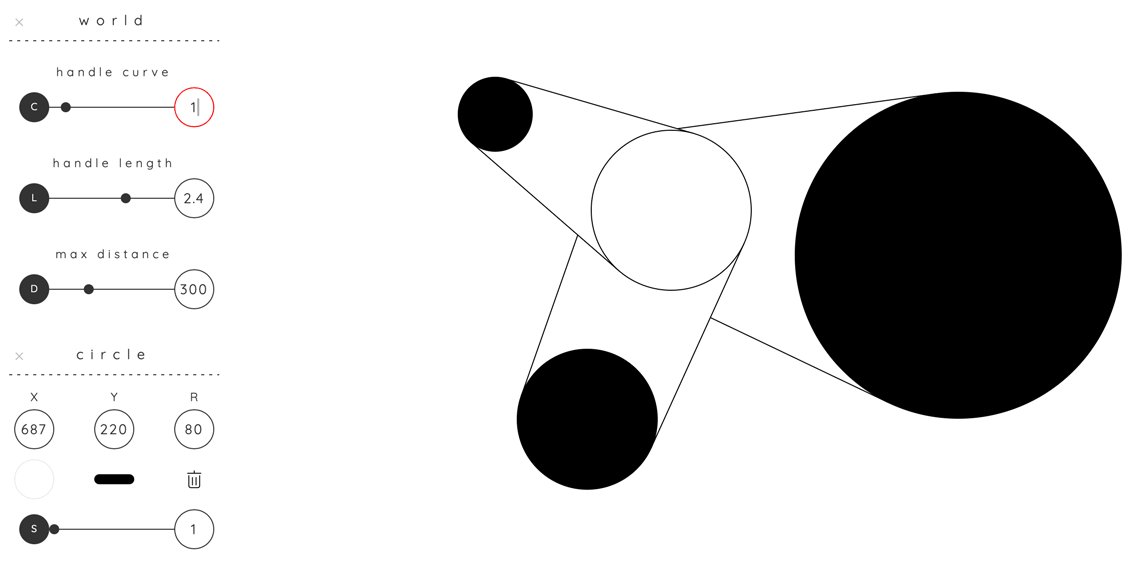
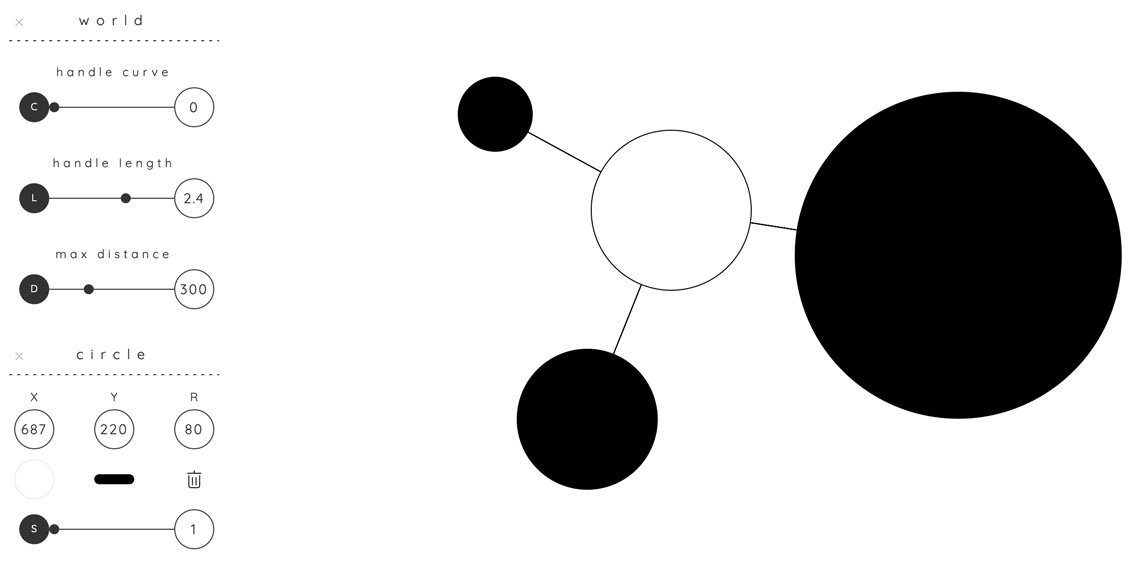
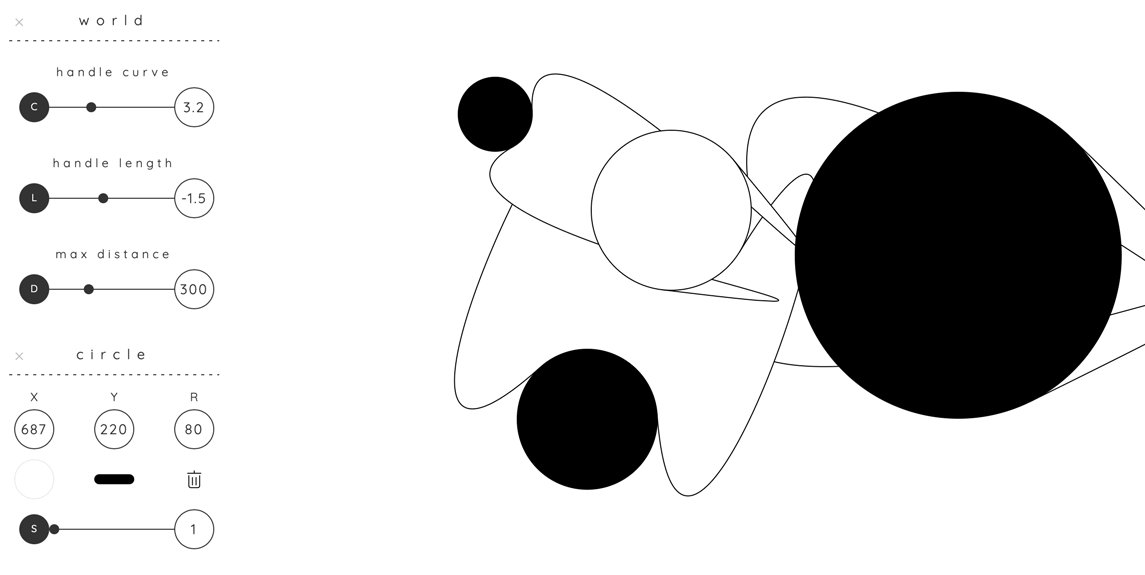
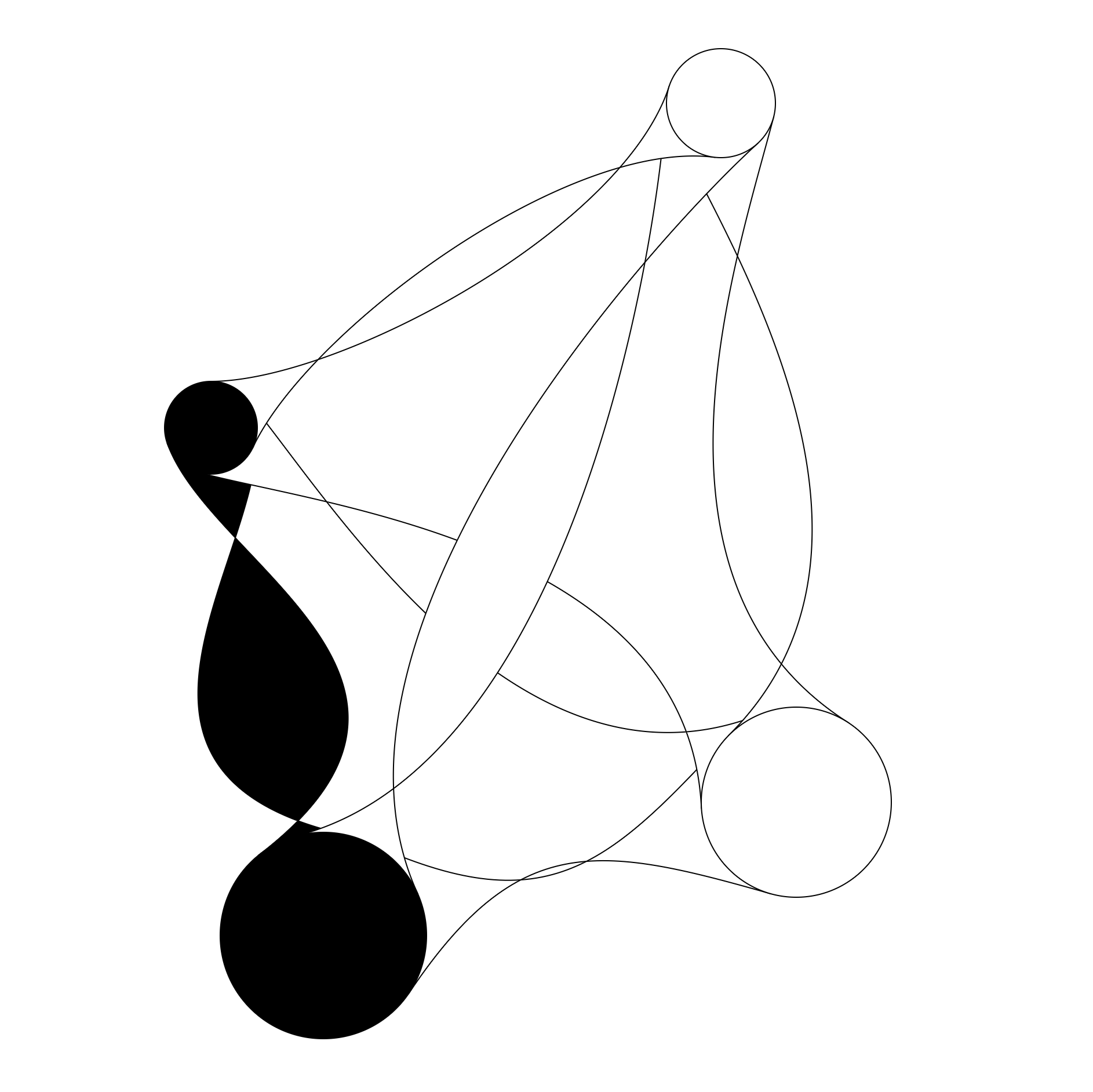
「metaballs」は、「メタボール」という二つの円が融合したかのようにすべらかな曲線でつながったグラフィックを作るアプリです。マウス(スマホやタブレットであれば指)で画面をドラッグすることで円が描け、複数個を描けば一定距離内の円がつながります。
このプログラムは描画に使用している「Paper.js」というライブラリのサンプルプログラム(Paper.js example metaballs)のアルゴリズムをベースにしています。「どれくらいの距離内にある円同士を繋ぐか」「円同士を繋ぐ線の曲率」といった元のプログラムでは固定されていた値を、数値入力のためのUIをつけて、変数として変更可能にしたのです。
変数を表に出すことで、このアルゴリズムが本来目的としていたもの以外のさまざまな形を模索し、位置や大きさ、配色を編集してグラフィックを作ることができます。そして気に入ったものができれば⌘+CでコピーしてIllustratorにペーストできます。

https://dev.cog.ooo/mtb/


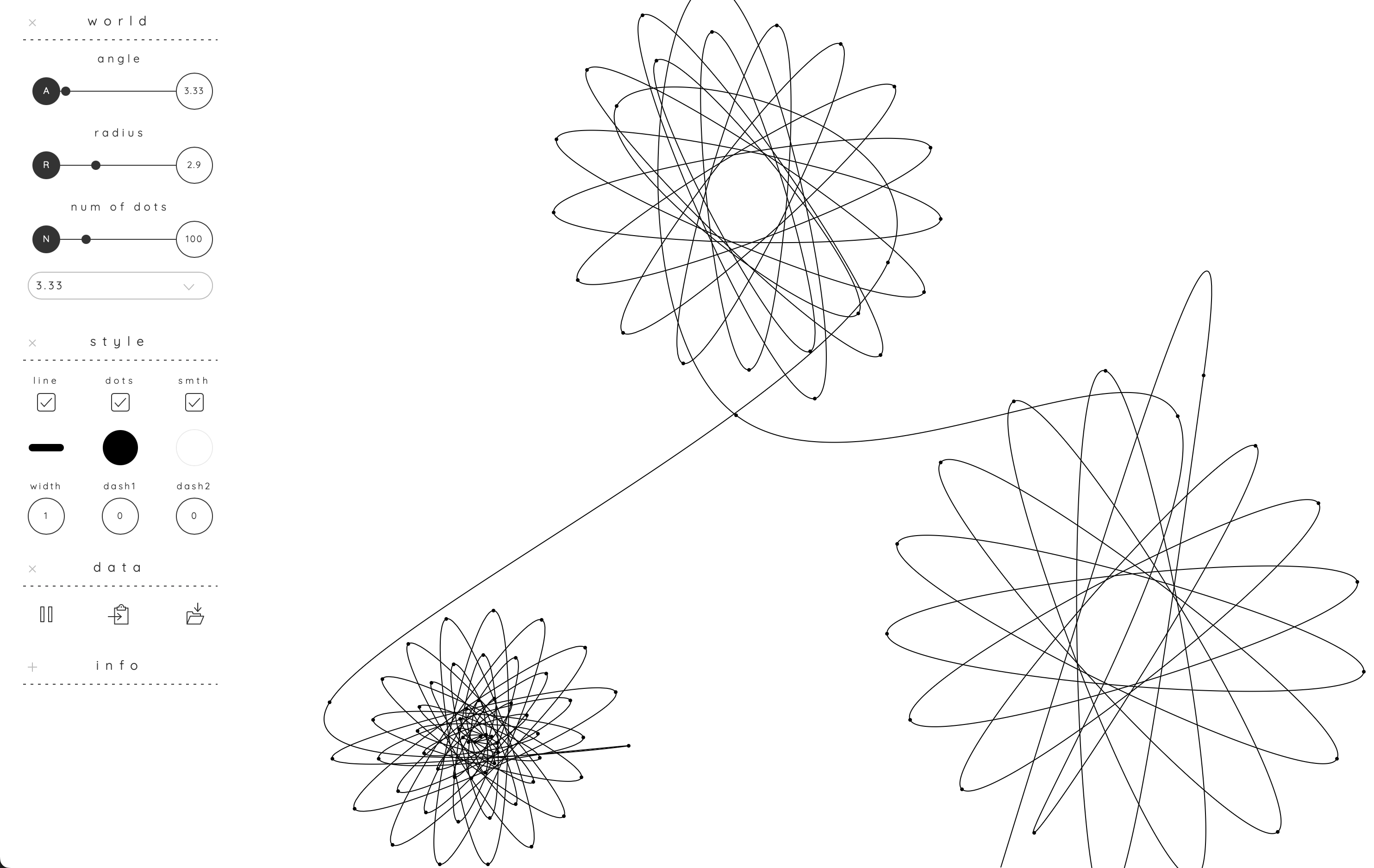
もうひとつの「sunflower」はドットを中心点からある一定の角度で回転させながら放出していき、その点を順番に線でつないでいく、というプログラムです。シンプルなアルゴリズムですが、回転させる角度を変化させることで、まったく違うグラフィックになります。また、画面内をクリック(タップ)することで中心点を変更できます。つねにアニメーションしていますが、これも⌘+Cを押すことで、その瞬間のパスデータをクリップボードに保存してIllustratorにもっていけます。

https://dev.cog.ooo/snf/
グラフィックデザイナーの山下ともこさんが発表されている作品に、あるグラフィックを生成するルールを設定しその中でさまざまな形を模索するシリーズがあります。

見るたびにその格好良さに憧れる作品ですが、もし自分が同じような方法論で作ったら、ルールを決めて作品を完成させた後に、「ほんのちょっと違う角度の設定したほうが良かった」などと思ってしまいそうです。プロシージャル(非破壊)的にまず構造を作り、最終判断は先送りにしたいのです。
きっとそれが、Adobe Dimensionsというソフトを使い続けてきた理由にもつながっているのだとも思います。「metaball」と「sunflower」を作ってみて、「プログラムと手によるレイアウトを組み合わせる」「ルールを後から調整できる」「最終的なデザインとしての仕上げはIllustratorなどレイアウトソフトで行う」という仕組みは、かなり私の性にあっていると使っていて感じました。
これらを用いて作ったグラフィックは、少しずつ自分の仕事でも活用しはじめています。「metaball」や「sunflower」はパソコン・スマホ・タブレットのブラウザ上で動きますので、よかったら触ってみてください。
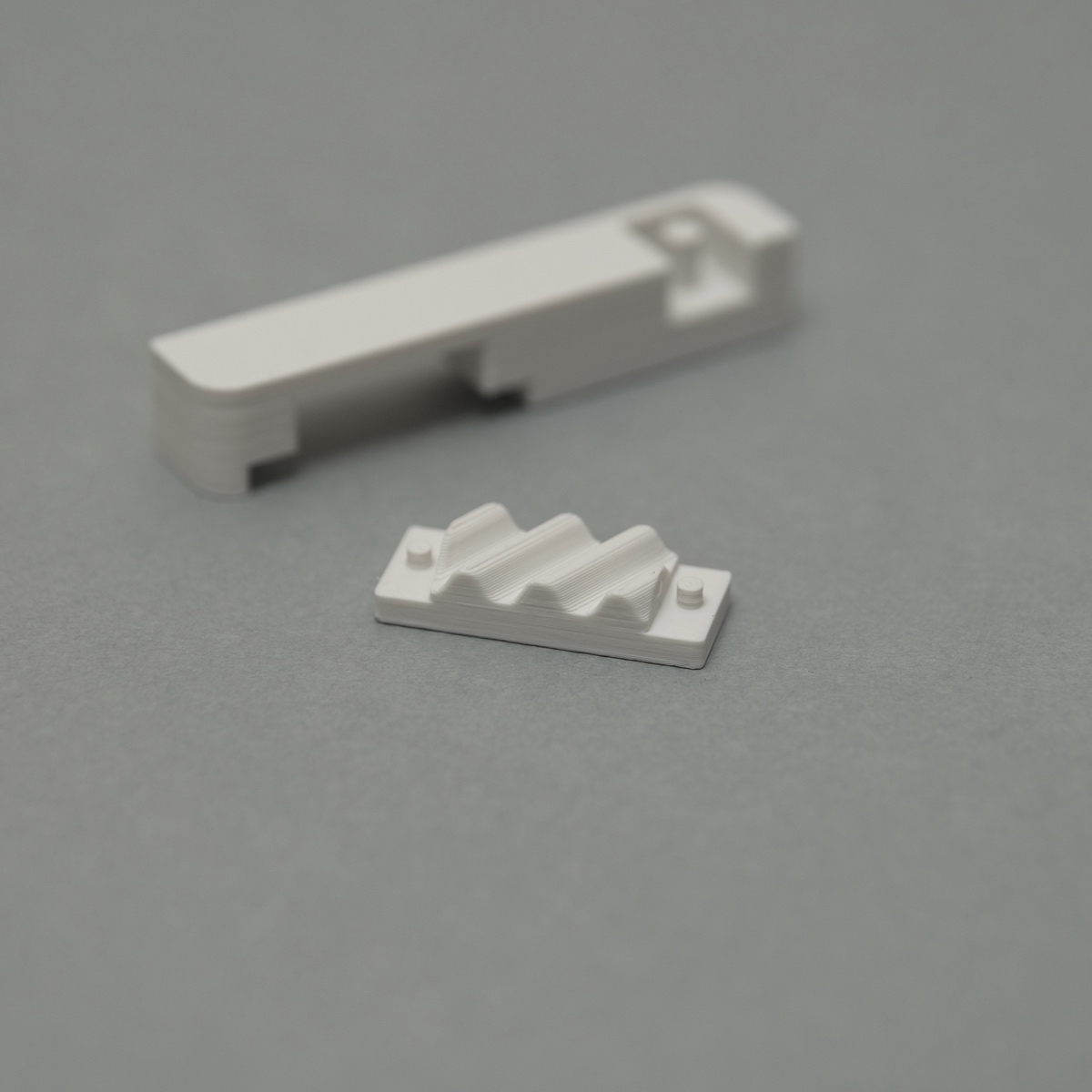
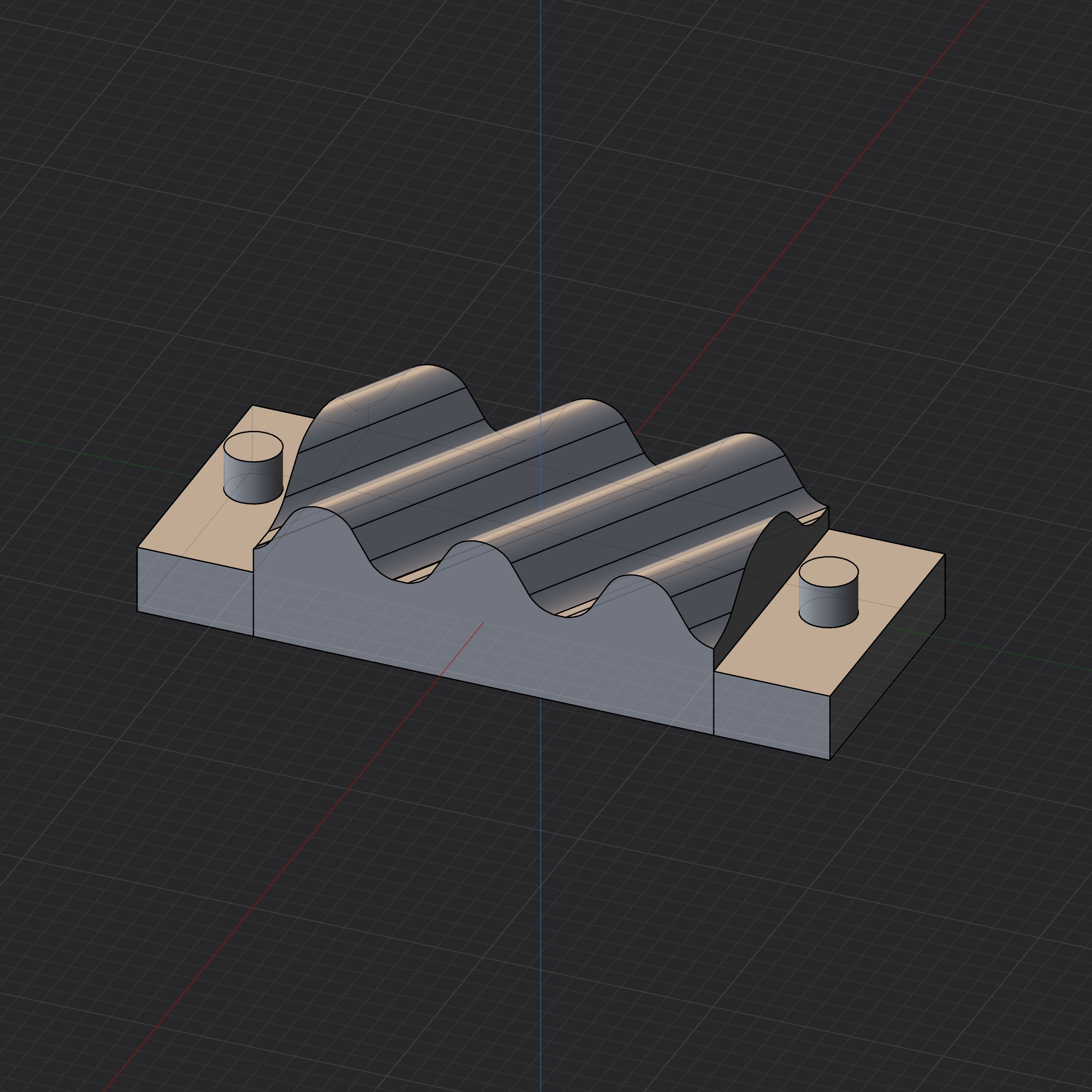
できたもの②:CADソフト「Plasticity」のためのサブツール
dim(仮)はまだ完成していませんが、基盤となるIllustratorからコピーしたSVGのパスデータを分解して3Dデータにする部分は完成しています。それを利用してCADソフトPlasticityのツールsvg2stepを作りました。
Plasticityは、2023年4月に登場した新しいCADツールです。パスベースの直感的な操作を採用しながらCADならではの仔細な数値入力で3Dオブジェクトを作っていくことができます。いままで触れたCADソフトの中では一番手に馴染むので、私は3Dプリントのためのモデリングに使用しています。
ただし、出たばかりのソフトとあって、足りていない機能もあります。その最大のものがSVGの読み込みに対応していない、という点です(Ver. 1.3.2、2023年11月現在)。Illustratorで作った平面形を雛形に立体を作りたい、という私が一番やりたいことができないのです。
svg2stepはSVGのパスをPlasticityが読み込めるstepという3Dデータ形式に変換するウェブアプリです。Plasticityのユーザーによるチュートリアルでも紹介されたので、私以外に使っている人もいるようです。


●先駆者について
何かを作るために「手法から作る」という考え方は、恩師である佐藤雅彦先生の教えによるものです。佐藤先生は、CM、ゲーム、書籍、歌、テレビ番組、映画など、さまざまなものを「作り方から作る」「作り方が新しければ、おのずと新しいものが生まれる」という考えのもとに作られてきました。
ユーフラテスというクリエイティブグループの一員として佐藤先生の下で働いていた頃の私も、たとえばテレビ番組のコマ撮りアニメーションを作るために作業を進めるための手法・道具・環境づくりから始めていました。「何かを作る際に、楽ができる仕組み」を考えるのが楽しかったのです。
この考え方は独立してからも私の活動の基盤となっています。ユーフラテスに所属していた頃と違うのは、自分の表現の居場所やプロジェクトそのものを自身で作り出さねばならなくなった点です。また、作品のために作った仕組みが作品の枠にとどまらず、子供のための科学工作キットになるなど誰かの表現のプラットフォームとなる機会も増えてきました。今では誰かがその仕組みを使ってくれることも、楽しみの一部になっています。今アプリケーションを作っているのも、そういった部分があります。
また、自分にとって必要だが存在しないアプリケーションをプログラムするという具体的な手法や技術選定の面では、映像作家、ビジュアル・アーティストの橋本麦さんによるProgrammable Pen Toolのようなプロジェクトを参考にしました。
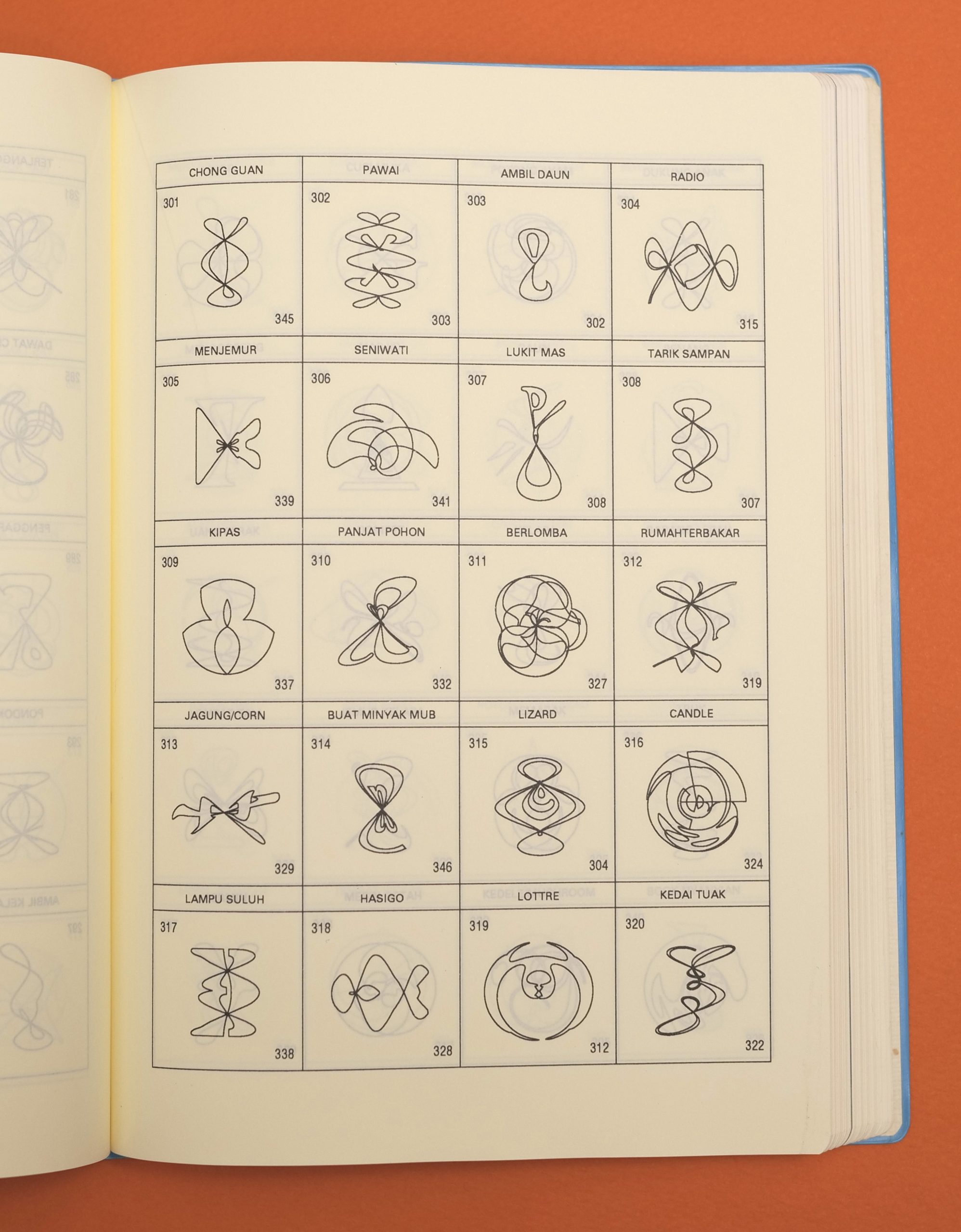
その橋本さんから立花ハジメの『アプリケーション・ツアー』(光琳社出版、1995)という書籍を教えてもらいました。同書には立花ハジメが独自に開発したIllustratorプラグイン「信用ベータ」で生成したグラフィックがまとめられています。
私はそれまで「信用ベータ」を、立花ハジメさんの特徴をもったグラフィックを生成する単なるジェネレーターのようなものだと簡単に理解していたのですが、本書を読んでそれがIllustrator上で作成したパスを3次元空間で変形させて2次元パスにするためのプラグインであることを知りました。つまり、私が作ろうとしているものの、本当に直接的な先駆者なのです。デザイナー自身が作る、という意味においても。


●コンピュータとの付き合い方
さまざまな3Dツールに手を出しては身に付かず、結局Adobe Dimensionsを使ってきたことについてはすでに述べました。すでに具体的に作りたいものがある自分は、椅子やドーナツのモデリングから始まる3Dソフトの学習曲線に馴染めず、用意されたチュートリアルをこなすことと、そのプラットフォームで自由に創作することのギャップを埋めることができませんでした。
私にとってはなんでもできる(できそうな)ツールではなく、その制約ゆえに自動的に何かが生まれてくるようなツールを用いて、そこから生まれてきたものの意味や可能性を探究していく作り方が性に合っていたのだと思います。自分でアプリケーションを書くというのは、必要な機能を自分で取捨選択するため、最初から制約を設定するプロセスであるともいえます。
デジタルメディアに限らず何かを作る際には、使用する道具やメディウムの性質、あるいは制約によって自動的に規定されるものを活用する側面が少なからずあります。コンピュータの面白い点は、「compute=計算する」(これも佐藤先生に大学で教わった言葉です)に立ち返ることで、その生成の仕方や生成されるものに関与できる点だと思います。
だからでしょうか、プログラムを自分で書くようになってから、自分に馴染みそうなツールの取捨選択も上手になった感があります[*4]。人の作ったツールの思想を読み取って、共感できるところで使うような感覚です。また、既存のツールやフォーマットが取り入れなかった要素も見えてきて、それらの可能性にも興味が湧いてきますし、プログラムのミスで発生したバグにも発見があります[*5]。
ツールのプログラムから始める制作には、論理とその仮想世界における応用、そして現実世界の認知を行き来しながらコンピュータと一緒に作っているという感覚があります。今私が立っている、自分にとってしっくりくるこの状況を共有したいと思い、この文章を書きました。コンピュータとの関わり方もデザインできるのです。
Illustratorから制作中のアプリケーション「dim」(仮)にパスをコピーし、回転や変形をしてIllustratorに戻す様子。
註
*1
テキストエディタはCotEditor、Visual Studio Codeのようなプレーンテキストエディタを使用してください。Mac標準のテキストエディットを使用する場合は、「フォーマット→標準テキストにする」という操作をしてください。
*2
厳密には、SVGでは表現しきれないアピアランスなどがあるため、Illustrator使用中は独自のデータをクリップボードに保持して、Illustratorを離れるときに、SVGに変換していると思われます。
*3
なお、現在のIllustratorにもDimensionsの簡略版のような3D機能が備わっていますが「3D空間上に複数オブジェクトを配置できない(世界が作れない)」「カメラ(視点)ではなくオブジェクトを回転させるという発想で操作しづらい」といった点が異なっており、やはり活用できていません。
*4
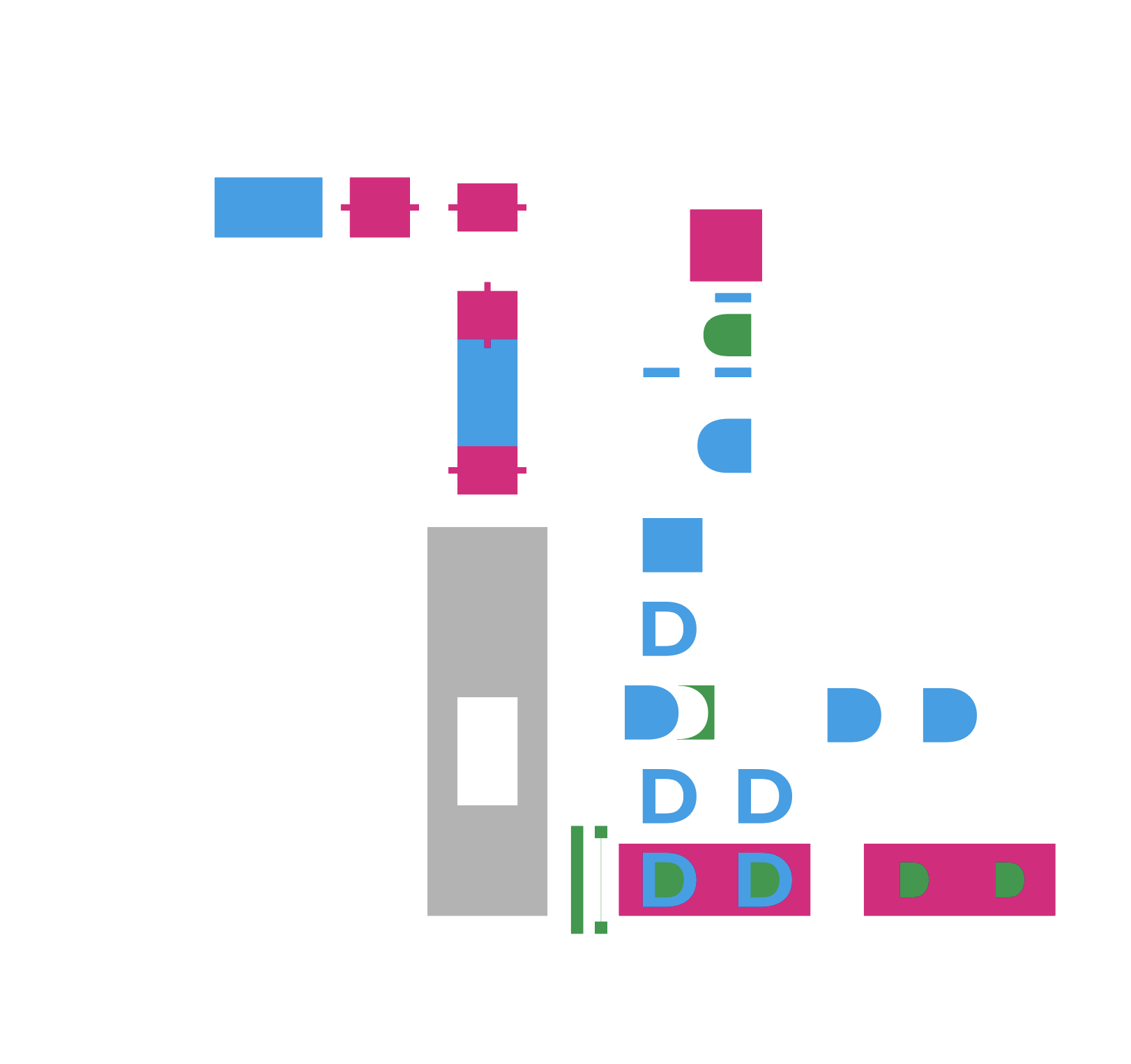
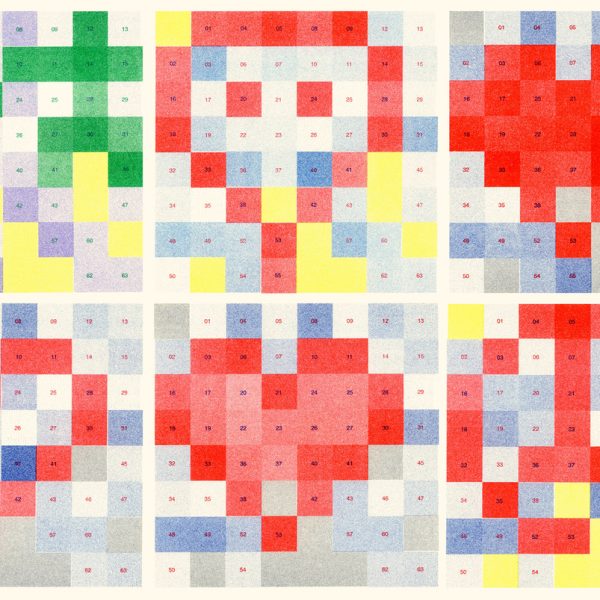
最近では2Dアニメーション用にCavalryをメインに使用しています。プログラミング的にグラフィックや動きを構造から組み上げていけるこのソフトは、錯視の研究にも向いており、いくつかの発見をすることができました。図版は最近見つけた「重ね市松回転錯視」(臼井健太郎、石川、田谷修一郎、2023)。四角い市松模様を重ねて回転させているだけですが、上の市松模様が拡大縮小・変形して見えます。この錯視は、2023年 日本基礎心理学会 錯視・錯聴コンテスト グランプリを受賞しました。
*5
括弧の閉じ忘れによって発生したバグ表示。予想を超えた効果が面白い。
石川将也(いしかわ・まさや)
映像作家、グラフィックデザイナー、視覚表現研究者。1980年生まれ。慶應義塾大学佐藤雅彦研究室を経て、2006年より2019年までクリエイティブグループ「ユーフラテス」に所属。科学映像「NIMS 未来の科学者たちへ」シリーズやNHK Eテレ「ピタゴラスイッチ」「2355/0655」の制作に携わる。2020年独立。デザインスタジオ「コグ」設立。研究を通じた新しい表現手法の開発と、それを用いて情報を伝えるデザイン活動を行っている。
公開:2024/01/16
 87
87カレル・マルテンス展をめぐって/文・写真 有本怜生
 86
86むき出しの力/米山菜津子
 85
85量子チップビットマップ:実数のグリッドから複素数のクラウドへ/久保田晃弘
 84
84学会誌を立ち読む:デザイン関連論文の世界/室賀清徳
 83
83ワールドワイドウェブのこと/永原康史
 82
82小特集:ボードメンバー・ブックレヴュー Vol. 3
/米山菜津子/永原康史/鈴木哲生/室賀清徳 81
81在オランダアジア人デザイナー座談会 /樋口歩
 80
80数学と計算機と美学/巴山竜来
 79
79ポストデジタル・レタリング考/鈴木哲生
 78
78ひび割れのデザイン史/後藤護
 77
77リリックビデオに眠る記憶の連続性/大橋史
 76
76青い線に込められた声を読み解く/清水淳子
 75
75日本語の文字/赤崎正一
 74
74個人的雑誌史:90年代から現在/米山菜津子
 73
73グラフィックデザインとオンライン・アーカイブ/The Graphic Design Review編集部
 72
72小特集:ボードメンバー・ブックレヴュー Vol. 2/永原康史/樋口歩/高木毬子/後藤哲也/室賀清徳
 71
71モーショングラフィックス文化とTVアニメのクレジットシーケンス/大橋史
 70
70エフェメラ、‘平凡’なグラフィックの研究に生涯をかけて/高木毬子
 68
68広告クリエイティブの現在地/刀田聡子
 67
67音楽の空間と色彩/赤崎正一
