未知を“やさしさ”から考えてみる

2000年代以降、情報技術の革新とともにUI/UXと称される領域が前景化し、また、ビジネスをはじめとする人間のあらゆる活動領域が「デザイン」の対象とされてきた。そのなかで「グラフィックデザイン」はすでに完成された古典的領域のようにみなされがちだ。だが、専門分化したようにみえるデザインの実践は、人間存在とその外部の間をとりもつ営みとしてすべて繋がっている。そして、グラフィックはその原初的かつ本質的なレイヤーだ。気鋭のデザイナーによるスリリングな試論。
●未知と恐れ
オープンで、だれでもアクセス可能な知識が提供されることが美徳だった頃からインターネットを触っている。自分にとってティムとはAppleの現CEO、ティム・クックの前に、WWW(ワールド・ワイド・ウェブ)の考案者、ティム・バーナーズ・リーだった。今はどうやら、「そういう時期」ではないと知っている。情報にパーミッション(許諾・制限)をかけるのは、仕方のないことなのかもしれない。
ハラハラする出来事が多いこともあって、最近、インターネットとデザインと、それから“やさしさ”について話すことがあった。ふだん僕らが触れる技術が、優しくあるにはどうしたらいいか、についてだ。新しいもの好きの人はいつでも一定数いるが、分からないものを怖がる人もいる。技術はそれを知らない人がいる限り、それが未知のものである限り、“怖くないよ”と伝え続けることが使う側の宿命なんだと思う。
人は未知のものを恐れる(これを書いていているのは2021年4月で、流行り病がまだ世界を覆っている)。マクドナルドの米国法人は新規のメニューの開発をひとまず休み、既存のレシピを改善することに集中するらしい。さかのぼれば、かつて映画が未知のものであった時代、リュミエール兄弟が『ラ・シオタ駅への列車の到着』を上映したとき、驚いて逃げ出してしまった観客がいたそうだ。Oculus Riftが登場した頃のVRコンテンツに対するリアクションを思い出す。
未知がどう優しく解かれてきたか、先人たちはどうしてきたか見ておきたい。Appleが光を当てたGUIは、もともとキーボードだけで操作するCUIへのオルタナティブだったし、人が社会的な生き物である限り、コンピュータもお互いにつながる運命だったのだろう。ということは、ネットワークはいろんな人が使うし、その前衛であるインターフェースが使いやすくなろうとすることは宿命だったんだと思う。
●やさしさとインターフェース
先述の“やさしさ”について話した機会で話題にしたトピックを以下に挙げる。
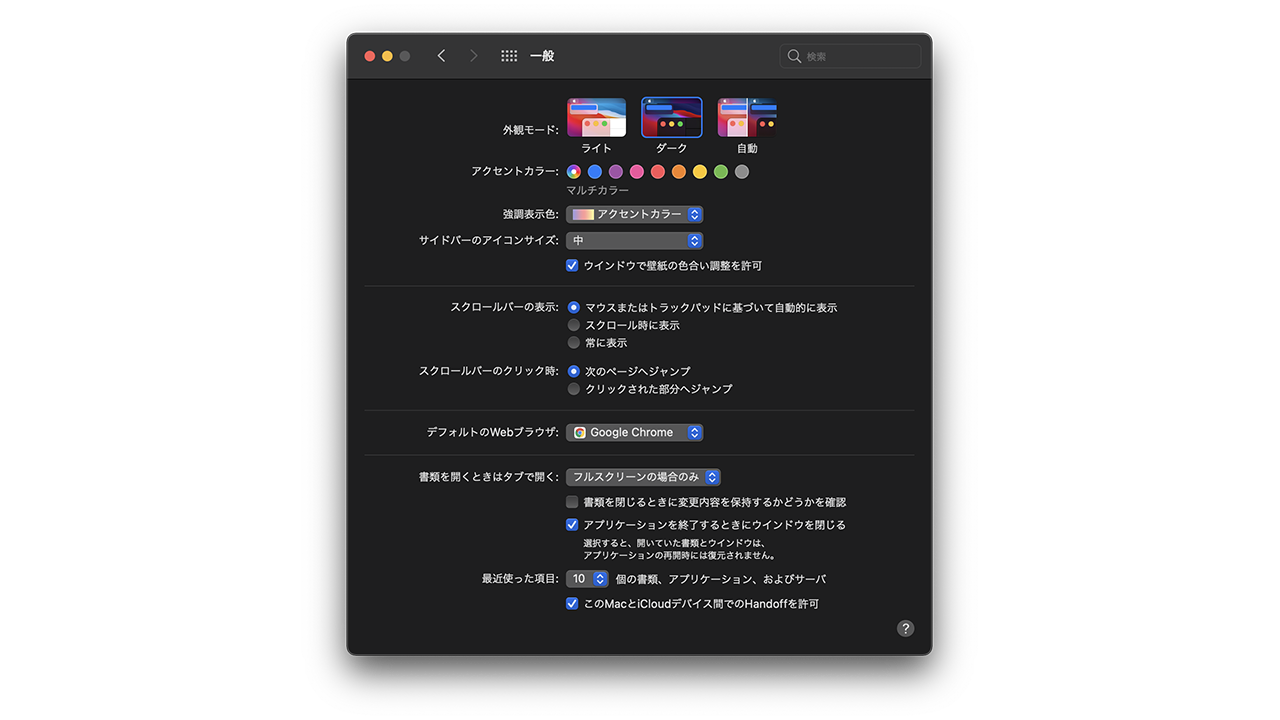
目や耳に優しい、は普遍的だ。最近のOSに実装されているダークモードに関しては……そもそもコンピュータはかつて、すべてダークモードだった。CUIが多数派だった時期のスクリーンは、誰もが想像できる黒背景に、緑や白の文字だ。画面の背景が白くなったのは、GUIのあとにWYSIWYG(= What you see is what you get、見たままが得られる)概念が提唱されて、ワープロソフトからプリンタで同じものが印刷できることがクールな時期が来たから。コンピュータのスクリーンは紙の白に影響されて、いまのスタイルになった。やがてスマホのディスプレイに有機EL製が多くなり、スクリーンの表示色が黒いと電池が長持ちするといわれるようになった。みんなスマホを見すぎてしまうし、画面の色調が選択的になるのは時代の要請としても理解できる。
スマホのカメラにおけるナイトモードやHDR写真も、暗いところをはっきり見せるという意味ではアクセシビリティの拡張だと思う。スマホのセンサーと計算能力を総動員したコンピュテーショナル・フォトグラフィーは、光をレンズで結像させるという古典的な、物理ベース的な写真ではなく、人間が魅力的に感じるであろう知覚ベースのレンダリングともいえる。スマホの大きなレンズを持てないというニーズとこの進化が合致したのは興味深い。
聴覚に関してはノイズキャンセリングが代表的だろう。外部の音を逆位相の波形で打ち消すタイプは自動車やヘッドホンには90年代から実装されていたようで、最近は機械学習ベースで選択的に“自分の声以外の音を落とす”ことができる。NVIDIA RTX VOICEや、DiscordにはKrispが実装されていて、すぐに試すことができる。
●アクセシビリティと制限
視覚・聴覚のアシストをインタラクションに拡張するという意味では、アクセシビリティ、とくにゲームに関するアクセシビリティがここ数年活発なトピックだ。Xboxはインクルーシブデザインに関するワークショップを2016年から主催している。その成果として生まれたのが、四肢が不自由でも独自の環境を作ることを可能にするアダプティブ・コントローラーだ。また、ゲームメディアの「IGN」はゲーミング・アクセシビリティ・アワードを主催しているし、「Game Maker’s Toolkit」のようなYouTubeチャンネルでは、人気ゲームタイトルのテキストやUI、ゲームプレイにおいて求められているアクセシビリティの水準を垣間見ることができる。『The Last of Us Part II』のように、現在のゲームでは盲目のゲーマーがクリアできるアクセシビリティに達しているものもある、ということは特筆すべきだろう。
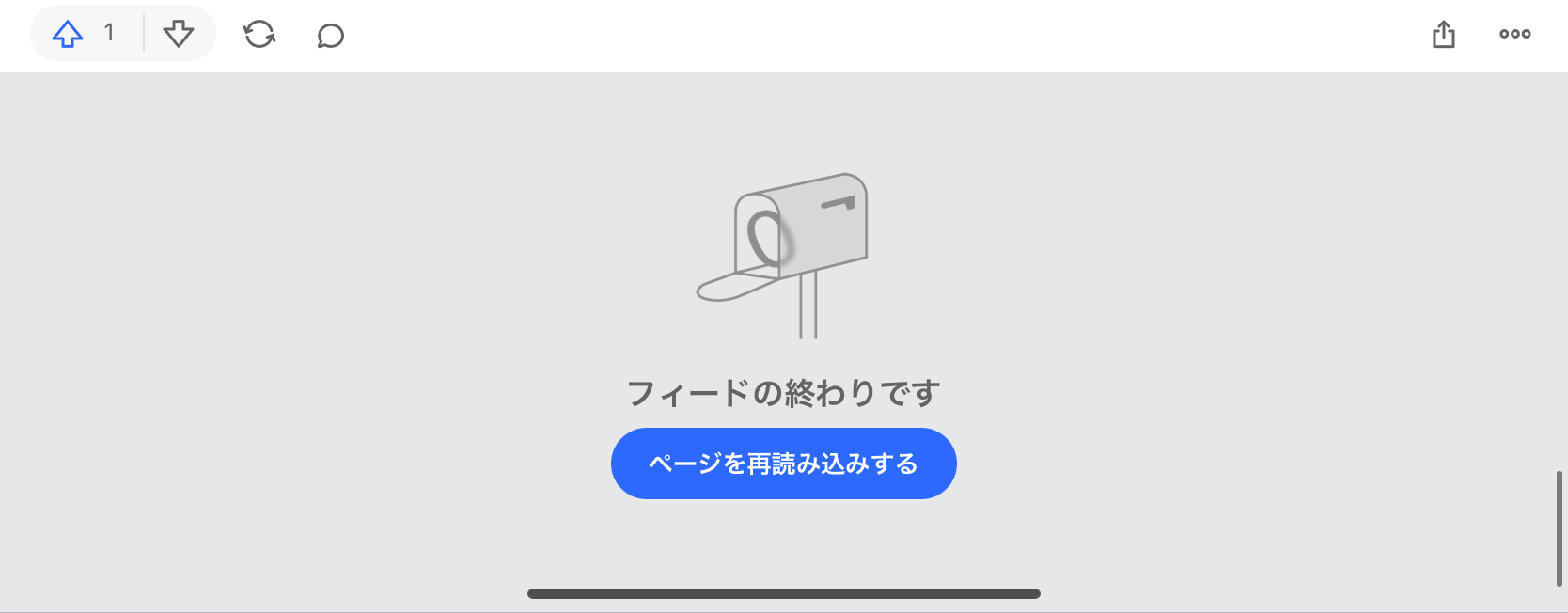
ゲームつながりで、区切りをつける、終わりがあることについても記しておきたい。親しみとメタフォリカルの中間にあるような手法で、ファミコンソフト『MOTHER』や「メタルギアソリッド」シリーズでは、長時間プレイを続けていると登場人物から休憩を促されることがある。ユーザーを没入させすぎないという点ではiOSのおやすみモードは近い発想のものだし、Q&AサービスのSNS、Quoraのフィードは一定以上読み続けていると終わりが来るようにデフォルトで設定されている(Fig. 1)。万人にペアレンタルコントロールは必要なのかもしれない。

●未知の絵筆
大げさだけど、デザインが目指すべき方向のヒントを探している。“やさしさ”について考えるのは、その一つだ。オープンさは実は荒野であり、荒野は自由だが優しくない。パーミッションで囲いを作れば、便利で安全だ。しかし、それは優しい環境と引き換えに、何かをまったく別の他人に委託していることになる。そしてその囲いの外には、また別の荒野が立ち上がる。同様のことは生活にも当てはまるし、デザインのような職能にも当てはまる。
初期からインターネットに触れてこられてよかったのは、インターネットとデザインが急速に産業化していく過程に立ち会えたともいえるからだ。ただ、産業が熟して分業が進むと起きるひずみもあるだろう。たとえば、ハリウッド映画の業界ではどんどんエンドクレジットが長くなっている。気になってカウントしてみたが、同じSF大作でも『スター・ウォーズ』劇場公開第1作目(1977年)は173行、『TENET テネット』(2020年)は643行で、3.7倍程度の違いがある(*)。クレジットの詳細を見ていくと、関わる職能の数が激増していることが分かる。映画産業がどう対応してきたのか、もう少し知見が欲しい。
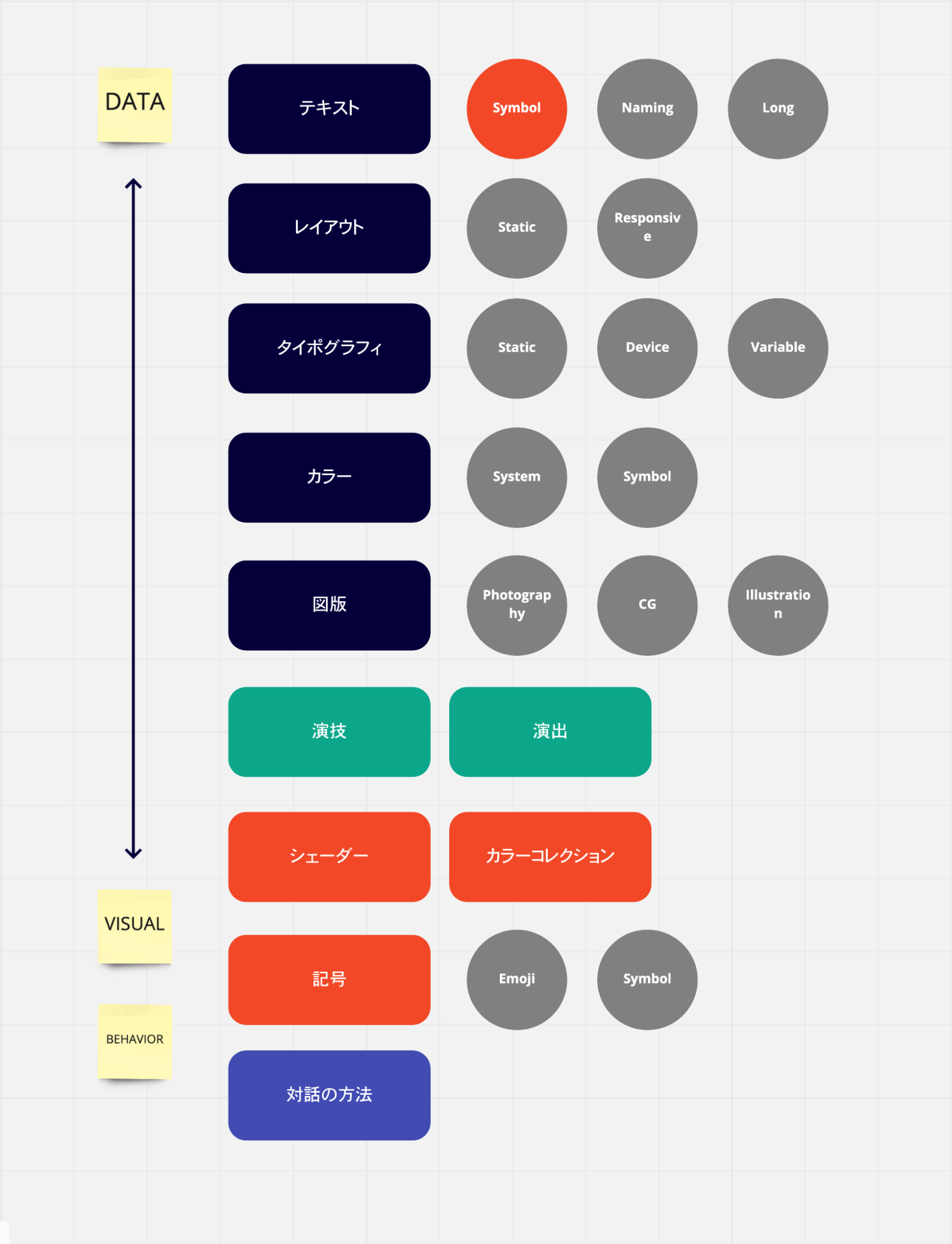
デザイナーも人で、人は有限だが、せめてどの領域が操作可能であるのかは知っておきたい。主観的で正確ではないが、こんな図(Fig. 2)を書いたことがある。とくにスマートデバイス以降はデザインが考えなくてはいけないことが増えたと思う。それを整理するために、なるべくグラフィックやUIのような領域で分けるのではなくて、スキルで分類を試みた。縦軸はデータに近いものからビジュアルへ、そしてビジュアルから話法へとグラデーションを描くように構成している。グラフィックデザインが本来持っていた役割は、ここでは紺色で示されている。
いつか別の機会に詳細を記したいが、使える絵筆が広がり続けていることを今は指摘しておく。その先にはデザイナーがまだ気づいていない未知の絵筆があるはずだ。未知をもっとデザインに使いたい。

有馬トモユキ(ありま・ともゆき)
1985年生まれ。青山学院大学経営学部卒。朗文堂新宿私塾第9期修了。2009年日本デザインセンター入社。コンピューティングとタイポグラフィを軸として、グラフィック、Web、UI等複数の領域におけるデザインとコンサルティングに従事している。著書に『いいデザイナーは、見ためのよさから考えない』(星海社、2015年)。http://tatsdesign.com/
公開:2021/05/21
 84
84学会誌を立ち読む:デザイン関連論文の世界/室賀清徳
 83
83ワールドワイドウェブのこと/永原康史
 82
82小特集:ボードメンバー・ブックレヴュー Vol. 3
/米山菜津子/永原康史/鈴木哲生/室賀清徳 81
81在オランダアジア人デザイナー座談会 /樋口歩
 80
80数学と計算機と美学/巴山竜来
 79
79ポストデジタル・レタリング考/鈴木哲生
 78
78ひび割れのデザイン史/後藤護
 77
77リリックビデオに眠る記憶の連続性/大橋史
 76
76青い線に込められた声を読み解く/清水淳子
 75
75日本語の文字/赤崎正一
 74
74個人的雑誌史:90年代から現在/米山菜津子
 73
73グラフィックデザインとオンライン・アーカイブ/The Graphic Design Review編集部
 72
72小特集:ボードメンバー・ブックレヴュー Vol. 2/永原康史/樋口歩/高木毬子/後藤哲也/室賀清徳
 71
71モーショングラフィックス文化とTVアニメのクレジットシーケンス/大橋史
 70
70エフェメラ、‘平凡’なグラフィックの研究に生涯をかけて/高木毬子
 69
69作り続けるための仕組みづくり/石川将也
 68
68広告クリエイティブの現在地/刀田聡子
 67
67音楽の空間と色彩/赤崎正一
 66
66トークイベント 奥村靫正×佐藤直樹:境界としてのグラフィックデザイン/出演:奥村靫正、佐藤直樹 進行:室賀清徳
 65
65『Revue Faire』:言行一致のグラフィックデザイン誌/樋口歩
