NYタイムスにみるニュースグラフィックスの10年

2017年に37歳の若さでニューヨークタイムス(以下NYT)の発行人に就任したアーサー・グレッグ・サルツバーガー氏は、「NYTはデジタル展開をする新聞社なのか、新聞も出すデジタルメディアなのか」という質問にこう答えている。
すでに後者になったのだと思います。我々の取り組んだ重要な成果はまずデジタルで発表され、追って新聞でも掲載されます。オンラインの音声番組であるポッドキャストやVR(仮想現実)、動きのあるグラフィックなどに力を入れていますが、これらは紙媒体では展開できません。(朝日新聞デジタル『民主主義と新聞、NYタイムズ発行人が語る「危険な力」』2018年10月12日配信)
この若きリーダーの言葉を待つまでもなく、この10年にニュースメディアに起った変化は著しい。ニュースはデジタルメディアでいち早く配信されるだけでなく、世界の新聞各社はその特質を充分に利用した記事の作成に力を注いできた。
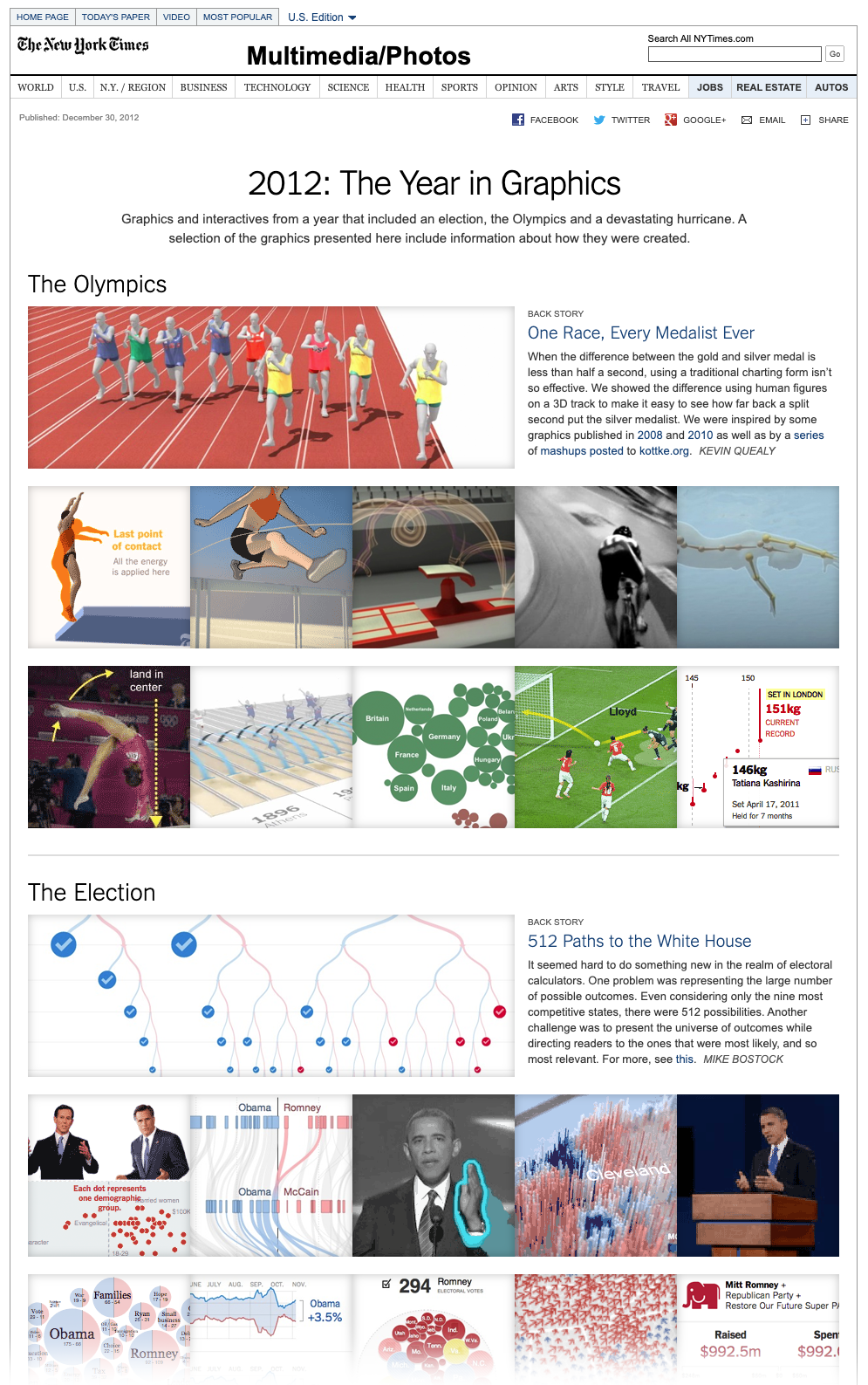
その先頭を走ってきたNYTがデジタルメディアに特化したニュース形態をインタラクティブグラフィックスと名付け、その成果をまとめたのは2012年のことである。
この年は、ロンドンオリンピックがあり、オバマ再選を賭けた大統領選挙があり、シリアの内戦も続いていた。今からみれば幼くも思えるニュースグラフィックの数々は、明らかに今よりインタラクティブな仕立てになっており、当時のリアリティをよく伝えている。

翌13年には「Interactive Storytelling」と名称を変え、物語化が始まる。15年からは Interactive がタイトルから消え「Visual Stories and Graphics」となり、そのまま現在まで続いている。データヴィジュアライゼーションなどのデータ駆動型コンテンツは年を追うごとに減って行き、写真と映像主体のストーリーテリング型の記事が中心になった。
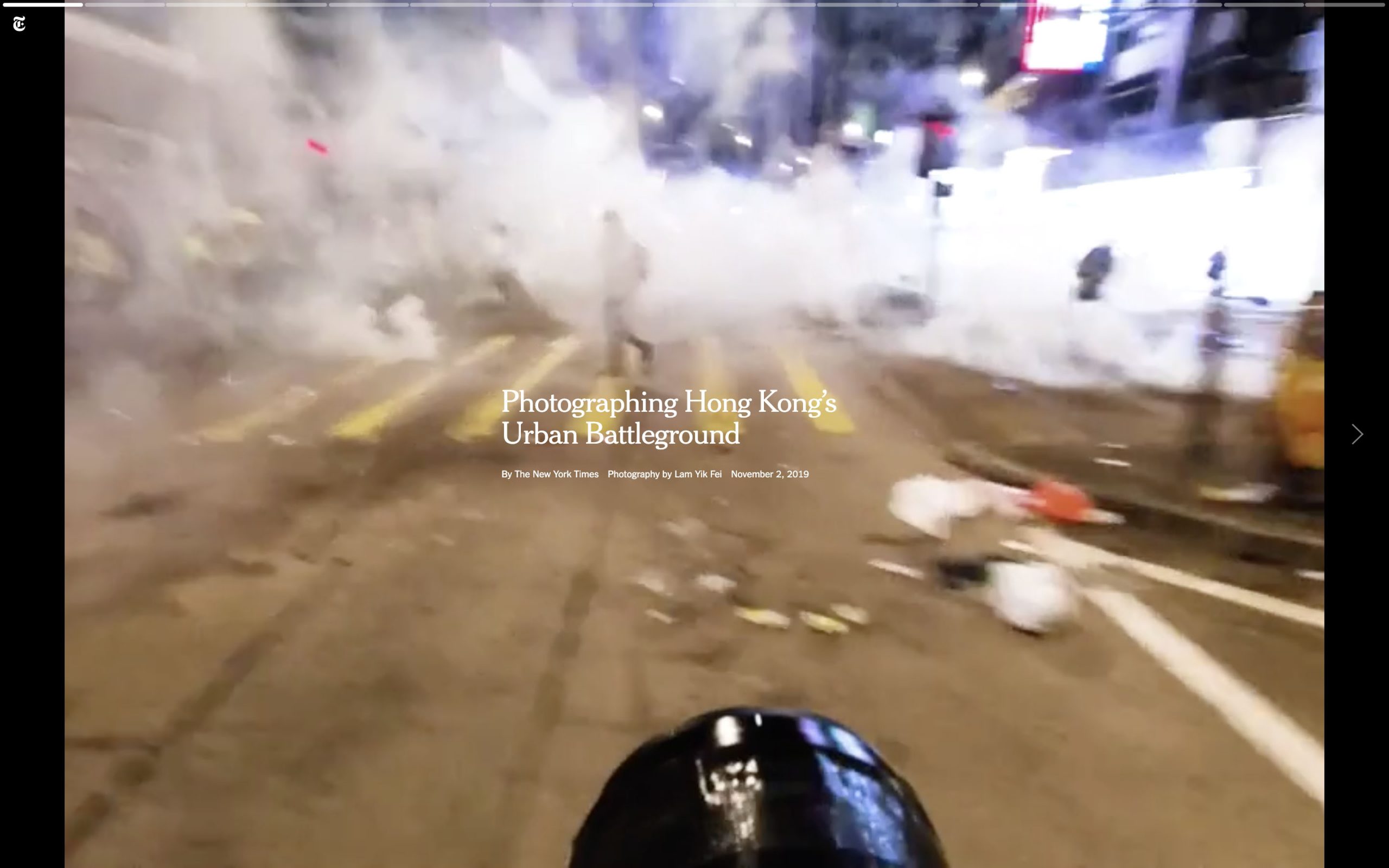
2012年から、昨年(19年)の3DCGを駆使したノートルダム大聖堂火災の記事や、写真と動画による香港のプロテスト報道に至るまで、この8年分のサイトを見てもらえれば、ニュースグラフィックスの進化や変化を感じていただけるだろう(NYTの購読者でない場合、1日の視聴数に制限があります)。


たとえば、2012年ロンドンオリンピックの「How to win: Hurdles(勝つ方法:ハードル)」を見てみると、ハードルを跳び越える動画を読者が動かすようになっていたり、跳び越える瞬間のイラストを3Dで再現できたりする。しかし、4年後の2016年リオオリンピックの「How Usain Bolt Came From Behind Again to Win Gold(ウサイン・ボルトが再び金メダルを勝ち取った後ろから追い上げる方法)」では、スクロースするだけで10秒に満たない100メートル走のドラマを観ることができる。この変化は読者の嗜好が変わったこともあるが、デバイスがPCからスマホやタブレットに移行したことも大きい。

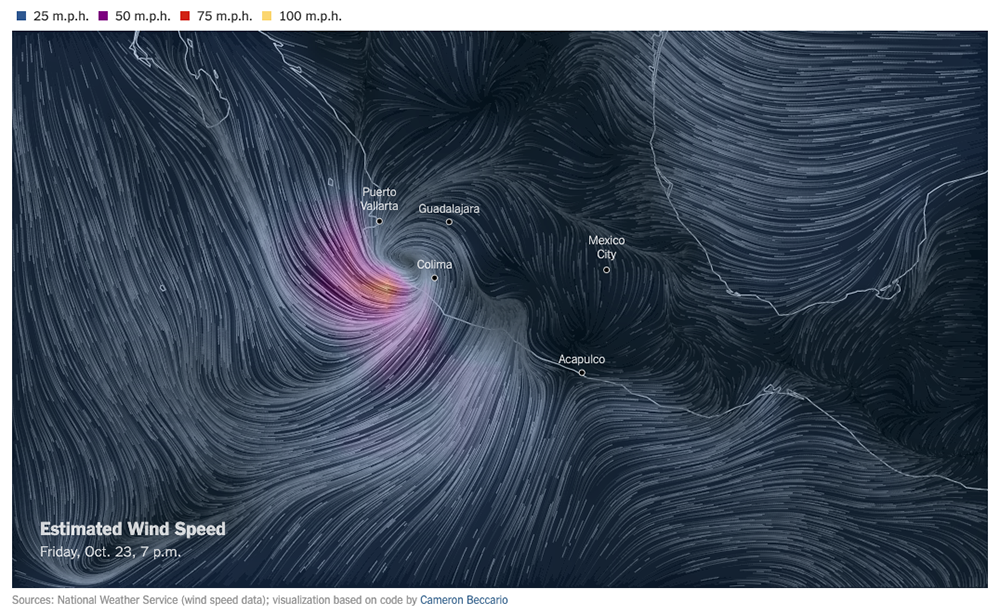
また、2015年のハリケーン報道「Visualizing the Size and Strength of Hurricane Patricia(パトリシアハリケーンの大きさと強さの可視化)」では、オープンソースのコードを使って風の強さを可視化している。これが実現したのは GitHab(2008年設立)などのプラットフォームを利用してコードをシェアしあうようになったからである。ソフトウェア開発者の間でオープンソースの考え方が定着したことは、ニュースグラフィックスにとっても計り知れない恩恵があった。

2019年のサイトを見ると、ストーリーテリング手法に傾いていたことへの反省か、再びデータドリブンな記事も増えてきており、多様な表現が確保されつつある。
今年、2020年版は、新型コロナウイルス関連の記事で埋まると思われる。まだ4月を過ぎたばかりだが、ここまででもたくさんのグラフィック記事が出ている。


トップ画像にも使われているこの記事は、武漢から中国全体へ、アジアへ、そしてアメリカへとウイルスが拡がっていくさまを、うごめく赤いドットの動画で不気味に見せている。リベラルとみなされているNYTでさえ、「チャイナウイルス」と呼んで中国との対立を煽る政府のプロパガンダと見紛うようなイメージを配信している。
データストーリーテリングでウイルスの感染のようすを伝える「How the Virus Got Out(ウイルスの伝搬)」
症例報告の詳細な政府のデータベースがないため、NYTのチームで症例の追跡をしようとしているというリード文で始まる「We’re Sharing Coronavirus Case Data for Every U.S. County(全米のためのコロナウイルス症例データの共有)」は、ストーリーをテキストで読ませつつ、一種のリンク集になっている。
データヴィジュアライゼーションは、誤読を生まないように細心の注意を必要とする表現であり、ソースによっては大本営発表にもなりかねない危険性をはらんでいる。そのため、一次情報を自分たちで収集する必要も出てくる。
ニュースメディアのデジタル化によってワークフローも変化し、グラフィックエディターやグラフィックリポーターという職能も生まれた。データヴィジュアライゼーションによる記事は、グラフィックエディターとプログラマーによってつくられ、そこにはすでにデザイナーは存在しない。スマホやタブレットのアプリ版NYTでは、没入型記事としてARやVRを用いたニュースも実装されている。その制作現場では、きっとまた次の職能が生まれているのだろう。
永原康史(ながはら・やすひと)
グラフィックデザイナー。多摩美術大学情報デザイン学科教授。電子メディアや展覧会のプロジェクトを手がけ、メディア横断的なデザインを推進している。著書に『インフォグラフィックスの潮流』、『デザインの風景』など。JAGDAデジタルメディア委員会委員長。
公開:2020/04/22
 84
84学会誌を立ち読む:デザイン関連論文の世界/室賀清徳
 83
83ワールドワイドウェブのこと/永原康史
 82
82小特集:ボードメンバー・ブックレヴュー Vol. 3
/米山菜津子/永原康史/鈴木哲生/室賀清徳 81
81在オランダアジア人デザイナー座談会 /樋口歩
 80
80数学と計算機と美学/巴山竜来
 79
79ポストデジタル・レタリング考/鈴木哲生
 78
78ひび割れのデザイン史/後藤護
 77
77リリックビデオに眠る記憶の連続性/大橋史
 76
76青い線に込められた声を読み解く/清水淳子
 75
75日本語の文字/赤崎正一
 74
74個人的雑誌史:90年代から現在/米山菜津子
 73
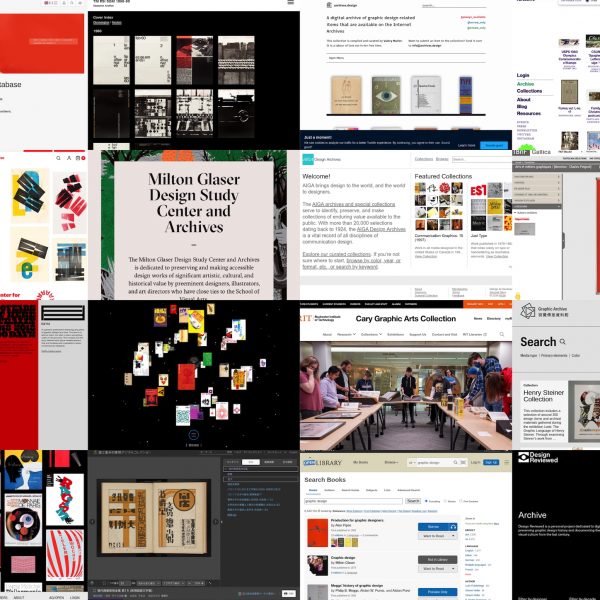
73グラフィックデザインとオンライン・アーカイブ/The Graphic Design Review編集部
 72
72小特集:ボードメンバー・ブックレヴュー Vol. 2/永原康史/樋口歩/高木毬子/後藤哲也/室賀清徳
 71
71モーショングラフィックス文化とTVアニメのクレジットシーケンス/大橋史
 70
70エフェメラ、‘平凡’なグラフィックの研究に生涯をかけて/高木毬子
 69
69作り続けるための仕組みづくり/石川将也
 68
68広告クリエイティブの現在地/刀田聡子
 67
67音楽の空間と色彩/赤崎正一
 66
66トークイベント 奥村靫正×佐藤直樹:境界としてのグラフィックデザイン/出演:奥村靫正、佐藤直樹 進行:室賀清徳
 65
65『Revue Faire』:言行一致のグラフィックデザイン誌/樋口歩
